When I add a button to the select page it disappears.
When I add a button to the select page it disappears.
When I add a button to the select page it disappears. vite vue + tailwind
main.js
/*****************************************************************************
import : datatable
*****************************************************************************/
import 'datatables.net-dt/css/dataTables.dataTables.min.css'
import 'datatables.net-dt/js/dataTables.dataTables.min.mjs'
import 'datatables.net-buttons-dt'
import 'datatables.net-buttons/js/buttons.colVis.mjs'
import 'datatables.net-buttons/js/buttons.html5.mjs'
import 'datatables.net-buttons/js/buttons.print.mjs'
import jszip from 'jszip'
import pdfmake from 'pdfmake'
import DataTable from 'datatables.net-vue3'
import DataTablesCore from 'datatables.net'
DataTable.use(DataTablesCore)
DataTablesCore.Buttons.jszip(jszip)
DataTablesCore.Buttons.pdfMake(pdfmake)
app.component('DataTable', DataTable)
/*****************************************************************************/
App.vue
const options = ref({
columnDefs: [
{
targets: '_all',
className: 'dt-head-center'
},
{
targets: [0, 1, 2, 5],
className: 'dt-body-center'
},
{
targets: [1],
orderable: false
}
],
layout: {
topStart: {
buttons: [
{
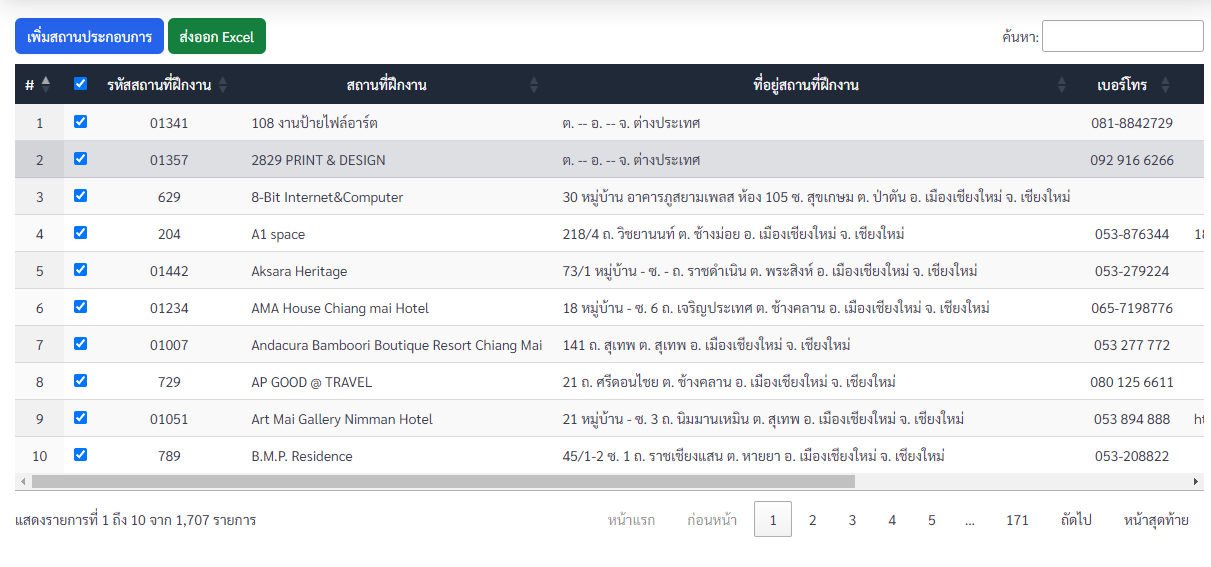
text: 'เพิ่มสถานประกอบการ',
action: () => {
eventAllMenu('IN')
},
className:
'inline-flex w-full justify-center rounded-md bg-blue-600 px-3 py-2 text-sm text-white shadow-sm sm:mt-0 sm:w-auto'
},
{
extend: 'excel',
text: 'ส่งออก Excel',
title: `ข้อมูลสถานประกอบการ ณ วันที่ ${new Date().toLocaleDateString('th-TH', {
year: 'numeric',
month: 'long',
day: 'numeric'
})}`,
exportOptions: {
columns: [0, 2, 3, 4, 5, 6, 7]
},
className:
'inline-flex w-full justify-center rounded-md bg-green-700 px-3 py-2 text-sm text-white shadow-sm mt-3 sm:mt-0 sm:w-auto'
}
]
},
},
language: {
decimal: '',
emptyTable: 'ไม่มีรายการข้อมูล',
info: 'แสดงรายการที่ _START_ ถึง _END_ จาก _TOTAL_ รายการ',
infoEmpty: 'ไม่มีรายการข้อมูล',
infoFiltered: '(กรองจากทั้งหมด _MAX_ รายการ)',
infoPostFix: '',
thousands: ',',
lengthMenu: 'แสดง _MENU_ รายการ',
loadingRecords: 'กำลังโหลดข้อมูล...',
processing: 'กำลังประมวลผล...',
search: 'ค้นหา:',
zeroRecords: 'ไม่พบรายการที่ค้นหา',
paginate: {
first: 'หน้าแรก',
last: 'หน้าสุดท้าย',
next: 'ถัดไป',
previous: 'ก่อนหน้า'
}
},
destroy: true,
scrollX: true,
autoWidth: false,
responsive: true,
paging: true,
})

Answers
I don't understand what you mean by the "select page". Could you link to a test case (as required in the forum rules for free support), with step by step instructions on how to view the error please.
Allan
@allan I'm sorry for the late reply. And I'm sorry I can't show you the tester because it's an internal API. I'm just showing some images and code.
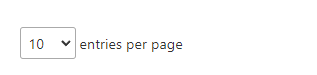
This is what's missing.

See this FAQ. You removed the
pageLengthdisplay when you added the buttons usingtopStart. Either add the button, as shown in the FAQ, or use one of the other positions described inlayoutto place thepageLengthelement.Kevin