problem fixedHeader
problem fixedHeader
 ramylson
Posts: 2Questions: 1Answers: 0
ramylson
Posts: 2Questions: 1Answers: 0
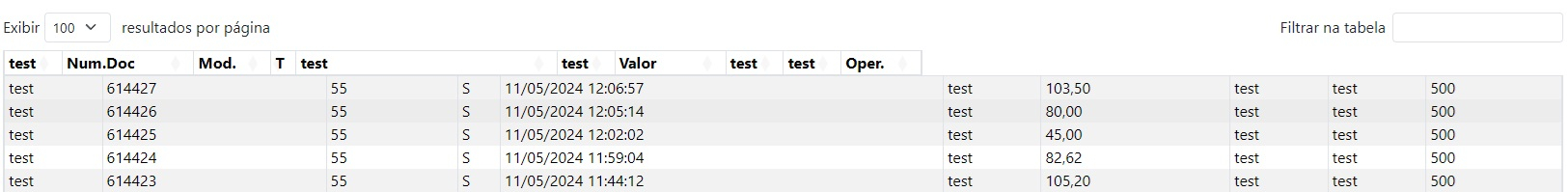
I'm having an issue where the header (thead) becomes misaligned from the table body when I use fixedHeader with scrollX. Does anyone know how to resolve this?
code:
$('#table').DataTable({
order: [],
displayLength: 100,
fixedHeader: {
header: true,
},
scrollCollapse: true,
scrollX: true
});

This question has an accepted answers - jump to answer
Answers
It FixedHeader and
scrollXwork in this example. Typically its one of two things:columns.adjust()andfixedHeader.adjust()when the table becomes visible. Similar to this example.If these don't help then we will need to see a link to a test case showing the issue to help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I added the following command, and it worked exactly as described, functioning perfectly for me:
$(document).ready(function() {
table.fixedHeader.adjust();
table.columns.adjust().draw();
});
thanks