Datatables + Editor in combination with Spring Boot and Thymeleaf
Datatables + Editor in combination with Spring Boot and Thymeleaf
Hello,
I'm relatively new to Datatables and I also don't know much about Javascript, but I'm using Java in combination with Spring Boot and
Thymeleaf template engine on the frontend, since many years.
There were projects in the past where I used Datatables in those kind of projects, but only to display data. Now I'm having the task to
display data, but also edit some specific columns of the DTO.
After some research I found out that I also need Editor for this and that's where I couldn't find any working examples, so I was stuck with
this approach.
So my first question is, is it possible to Datatables + Editor in combination with Spring Boot and Thymeleaf or has Thymeleaf too many limitations
in order to get this running? Or is editing of Datatables also possible without using Editor.
For me it would be the easiest way to get it running with Thymeleaf, because I tried also solving the task without it, but then I running into many other problems.
If it's not possible it would be great if someone could tell me what's the recommended way to setup a project like this.
I downloaded npm and node and did the stuff described here:
https://editor.datatables.net/download/
and here
https://editor.datatables.net/manual/installing/#NPM-package-manager
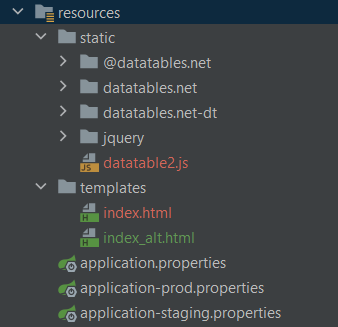
and the files contained in the node_modules folder i copied into my project folder like this:

This is index.html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>Spring Boot + JPA + Datatables</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css">
<script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script type="module" th:src="@{datatable2.js}"></script>
</head>
<body>
<h1>Employees Table</h1>
<table id="questionnaireTable" class="display">
<!-- Header Table -->
<thead>
<tr>
<th>Registernummer</th>
<th>Name</th>
<th>Anmerkung Tool</th>
</tr>
</thead>
<!-- Footer Table -->
<tfoot>
<tr>
<th>Registernummer</th>
<th>Name</th>
<th>Anmerkung Tool</th>
</tr>
</tfoot>
</table>
</body>
</html>
And datatable2.js looks like this:
import DataTable from '/datatables.net-dt';
import Editor from '/@datatables.net/editor-2024-06-14-dt';
$(document).ready( function () {
debugger;
let editor = new DataTable.Editor( {
ajax: 'http://localhost:9115/questionnaires',
table: '#questionnaireTable',
fields: [
{ label: 'Registernummer', name: 'registernummer' },
{ label: 'Name', name: 'name' },
{ label: 'Anmerkung Tool', name: 'anmerkungTool' },
// etc
]
} );
let table = new DataTable('#questionnaireTable', {
ajax: 'http://localhost:9115/questionnaires',
columns: [
{ data: 'registernummer' },
{ data: 'name' },
{ data: 'anmerkungTool' },
// etc
],
layout: {
topStart: {
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
}
},
select: true
} );
});
But I'm getting this in the browser:

Before I had a separate project for the frontend using Visual Studio Code, but there I got CORS errors, when I double clicked index.html.
So you see there are many many questions here and any hints or recommendations of someone who has experience with that kind of project setup is absolutely appreciated!
Thank you and I hope you all have a great day! ![]()
Answers
The screenshot errors indicate the path, ie
/datatables.net-dt, to the library files is incorrect. Do you have them at the root of your project?I don't know anything about Thyme or Spring Boot. Someone more knowledgeable my give you better answers. Basically the Editor uses
ajaxto communicate the changes to the server. The Editor client / server docs provide the details. You will need a server side package that supports the Editor's protocol. Datatables provides some , seen [here], or you will need to write your own if the provided packages don't work for you.HTH,
Kevin
Hi Kevin,
thanks for your answer! No datatables.net-dt is not in the root of the project, because it's a spring boot project, where html and js files are located inside the resources folder.
Still I don't get why the libraries are not found, because, from my understanding, the libraries should lay on the right position relatively to the datatable2.js, or not?
So still any help is appreciated.
The file paths will be determined by the web server's path configuration. I don't know your servers config but maybe the path should be
/resources/static/datatables.net-dt?Kevin