Two almost idendical lists - different behavior
Two almost idendical lists - different behavior
Hi guys,
I have a situation where I have a DataTable list with an inline editor. Works great. In this list is one column where the user can edit the contents with a drop-down with just a few items. Again, works great and has no issues at all.
Now I have created a copy of this list that shares all the JavaScript, CSS, and PHP code with a few minor exceptions. Everything works, but when a value is selected from the drop-down the two lists diverge slightly: In the original list, the drop-down closes and disappears, which is the desired result. In the NEW list, the drop-down closes (i.e. the dropped-down part disappears) but it doesn't close and disappear. I have to click somewhere outside of the drop-down to close it and disappear and just leave the value in the cell. The data is updated into the SQL table when that happens. and everything is good, except this weird won't-close behavior.
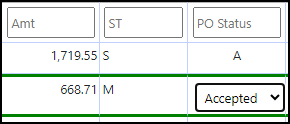
What I'm left with looks like:

If I click outside the drop-down is closed and it disappears and the data is submitted. In the JS code I have a click event handler:
$('#task-and-po-table').on('click', 'tbody td.editable', function (e) {
and inside that function, I have:
editor.inline(this, {onBlur: 'submit'});
I have searched high and low in the source and I cannot find anything that could explain this behavior. I do recall a few years back that I had a similar problem with the original list, but I do not remember what the solution was and haven't found it in my notes.
Do you have any ideas why this is happening? I know this isn't much to go on and I don't have a way to make this available online
Many thanks in advance ![]()
Best regards,
Arnor
Answers
Hi Arnor,
The "desired result" table sounds like it probably has an extra event listener on it somewhere. Editor will not automatically submit a value when an option is selected from the
selectlist. So my guess is that you must have something like this for that table:It might look a little different in your code, there are a number of ways of doing it, but basically that gets the
selectelement, adds achangeevent listener to it and will submit the form if the value selected was done by the end user (rather than being done programmatically).I think your table that doesn't auto submit on selection is missing that. I'd suggest taking a look at the desired result code to find something like that - identify why it is submitting, and then copy that across.
Allan
Hi Alan,
Thank you so much. In the code where I check for the click on the editable table cells, I have:
Which I THINK does the same thing, but there is definitely something not quite working in my code. I'm sure it's one of those things that it will take days to find and 5 seconds to fix<g> I DO have an event listener on the select, but the drop-down works as expected on my "other" list even with that active. I will keep digging and implement the code you posted and see what happens.
Best regards,
Arnor
That code will make a submit happen when you click away from the
select. But it will not cause it to submit immediately on change of value.If you are able to give me a link to the page, I'll be able to track it down.
Allan
Hi Alan,
You were absolutely right, just got back on this. I wasn't looking at the right JS file, I was doing this differently. And I did have an event handler on the drop down to enable a button if a change is made and all I needed to do was to add
if a change was made and it immediately worked perfectly!
Best regards,
Arnor
Awesome - great to hear you got to the bottom of it!
Allan