Vue3 Manual slot is not rendered in DataTablesCore.Responsive.display
Vue3 Manual slot is not rendered in DataTablesCore.Responsive.display
 souljack
Posts: 7Questions: 2Answers: 0
souljack
Posts: 7Questions: 2Answers: 0
Greetings,
Im using Vue3 Datatables in my Vue App and would like to use manual slots. That part works fine. However, I would like to have a component rendered in the responsive.display.modal() or any reponsive.display.
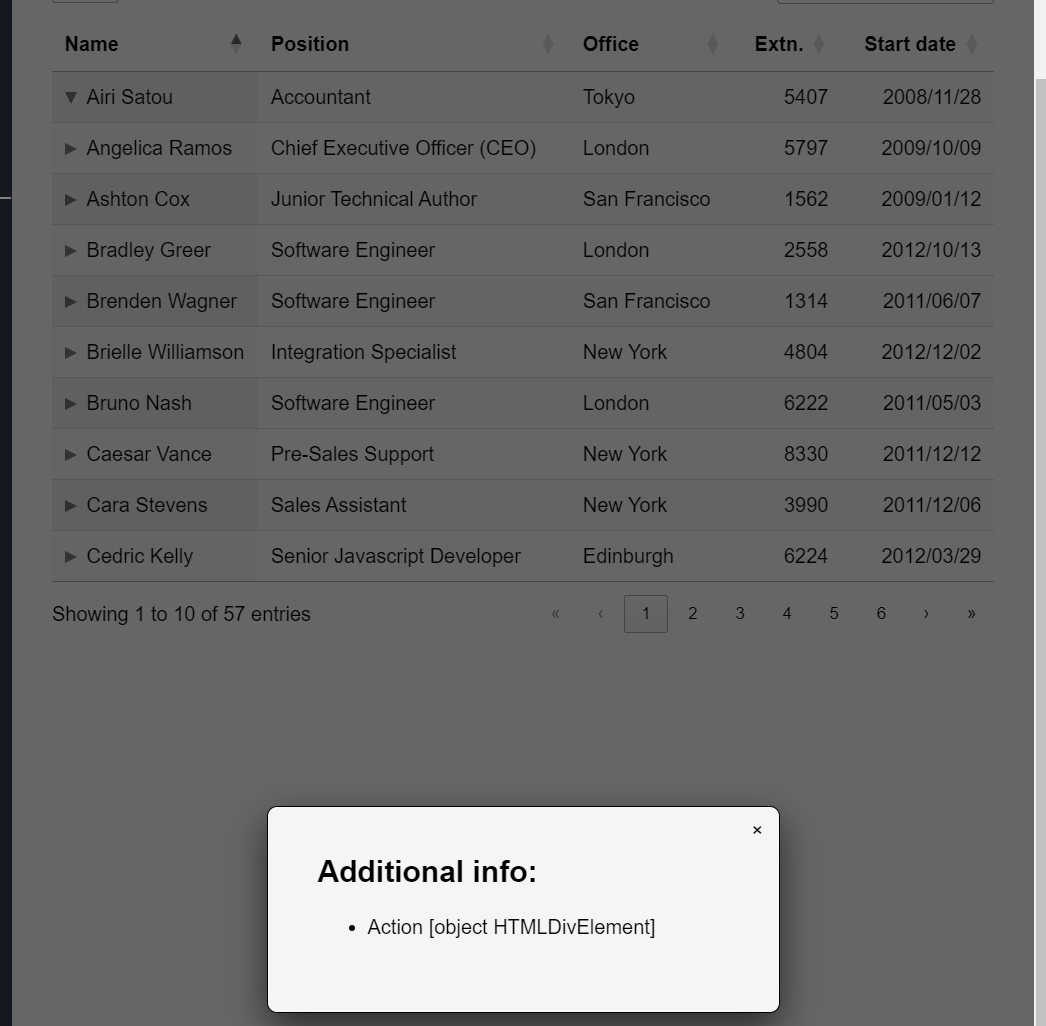
Currently these are the results I am getting:

Is there anyway to process the produced html as vue code?
Link to a playground and demo code is here: Stackblitz
This question has an accepted answers - jump to answer
Answers
Thank you for the StackBltiz! You need to use the
listHiddenNodes()renderer](https://datatables.net/extensions/responsive/examples/child-rows/original-nodes.html) - otherwise it just uses the text value. See this updated StackBltiz.Allan
Works like a charm. Thank you!