FixedHeader not working
FixedHeader not working
Hi guys,
I'm trying to get the FixedHeader to work, but it's not working for me. I included the files via the CDN link and they are included in the page source. There are no errors shown in the console.
The DataTable instance is created with:
table = jQuery('#task-and-po-table').DataTable({
fixedHeader: true,
paging: true,
This is a table that has been in use for several years and works fine. I thought perhaps it was because I am using:
tfoot {
display: table-header-group!important;
}
in the CSS to move the filter up to the header, but removing that made no difference.
This table has an inline editor, but I tried it on another table that does not and it also did not work. When I scroll the page with the table, the header scrolls up past the browser's top and past it so it is no longer visible.
Is there something else I need to do to make this work?
Best regards,
Arnor
Answers
I copied your code snippets into this test case.
https://live.datatables.net/juciyuno/1/edit
I added
pageLengthjust to allow for scrolling. The test case seems to work.Make sure the fixedheader.js loads after datatables.js. If you still need help then please provide a test case showing the issue so we can help debug. Update my test case if you wish.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
Thanks! I will check it out later today!
Best regards,
Arnor
Hi Kevin,
Don't know if it makes a difference. I'm using DT 1.13.3 and FH 5.0.1. It looks like you are using DT 2.0 and FH 4.0.1.
I may not get back to this for a couple of days, but will let you know what I can find out!
Best regards,
Arnor
4.0.1 is the latest version of FixedHeader. FixedHeader 4.0.0 introduced changes to support the DT 2.0 API. Likely not compatible with DT 1.x. See the 4.0.0 release notes . If using 1.13 then use the Legacy Download Builder to get the extension compatible with pre DT. 2.0 which is FixedHeader 3.4.0.
There is a FixedColumns 5.0.1. I wonder if you are mistakenly loading it instead of FixedHeader?
Kevin
Yup, FixedHeader 4+ requires DataTables 2+. It should give a warning if loaded with DT1.
Allan
Hi guys,
Yes, I mistakenly grabbed the CDN for FixedCOLUMNS, not FixedHeaders<g> And yes, I'm on 1.13.1 and with FH 3.4.0 I got it to work and the table header now floats at the top. But I have a problem:
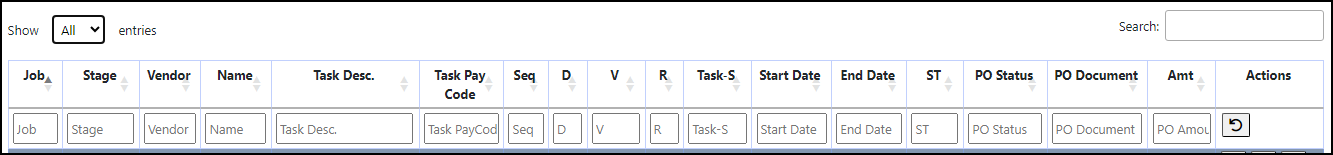
This is my table header WITH the filters (FOOTER) at the top:

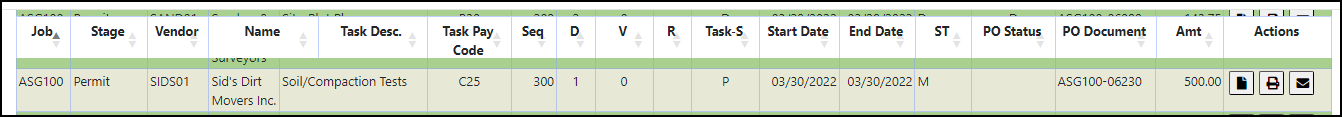
When I float the header, the header line shows at the top of the browser as expected, but the filters (FOOTER) do not:

Is there any way to make the filter row (footer) show up as it normally does?
Best regards,
FH 3.4.0 doesn't support multiple rows in the header. Support for this was added in FH 4.0.0. FH 4.x is only compatible with DT 2.x.
Kevin
Hi Kevin,
OK, sounds good! I will start testing with DT 2 this month and get this sorted out We have had the filter row under the header from the start and moving to the bottom looks a bit funky
We have had the filter row under the header from the start and moving to the bottom looks a bit funky 
Best regards,
Arnor