Console error message when clicking on row in child table/editor
Console error message when clicking on row in child table/editor
When you use editor you centainly need to make sure functions are in the correct order. When you use child tables the correct order of functions is even more important.
Do I have a wrong order of functions here?
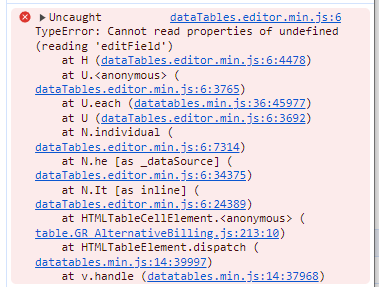
When I click on a row in a child table/editor, I get a console error message in ataTables.editor.min.js line 6.
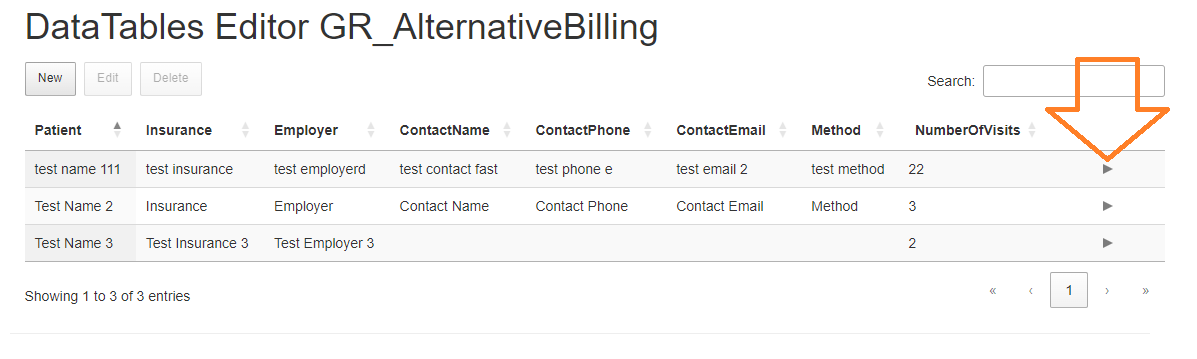
Step 1 - Click on carrot in parent table/editor to open child table/editor

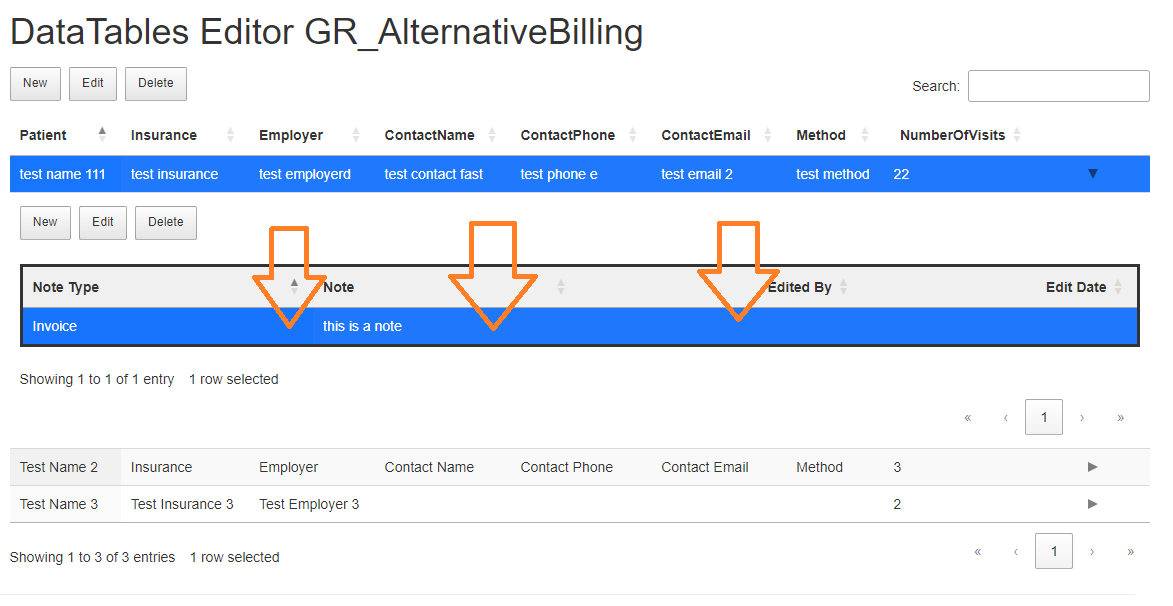
Step 2 - Click on any row in child table/editor

Step 3 - Console Error Message

Here is my code;
/*
* Editor client script for DB table GR_AlternativeBilling
* Created by http://editor.datatables.net/generator
*/
addEventListener("DOMContentLoaded", function () {
function createChild(row, data) {
// This is the table we'll convert into a DataTable
//var table = $('<table class="display childGrid" width="100%"/>');
var table = $('<table class="display childGrid" width="100%"/>');
// Display it the child row
row.child(table).show();
var childEditor = new $.fn.dataTable.Editor({
ajax: {
url: '/AlternativeBilling/DataTransport_Notes',
data: function (d) {
d.site = rowData.TableID;
}
},
table: table,
fields: [{
label: "NoteType:",
name: "NoteType"
}, {
label: "Note:",
name: "Note"
}, {
label: "EditedBy",
name: "EditedBy"
}, {
label: "EditedDate",
name: "EditedDate"
}
],
select: true,
processing: true,
});
// Initialise as a DataTable
var childTable = table.DataTable({
"orderCellsTop": true,
"processing": true, // for show progress bar
"language": {
"processing": '<span class="sr-only h1" >Loading...</span> '
},
"filter": false, // this is for disable filter (search box)
"orderMulti": false, // for disable multiple column at once
"pageLength": 25,
"lengthChange": true,
"search": {
"caseInsensitive": true
},
"responsive": false, //for automatic child tables
ajax: '/AlternativeBilling/DataTransport_Notes?TableName=AlternativeBilling&TableID=' + data.TableID,
columns: [
{
"data": "NoteType",
"title": "Note Type",
},
{
"data": "Note",
"title": "Note",
},
{
"data": "EditedBy",
"title": "Edited By",
},
{
"data": "EditedDate",
"title": "Edit Date",
},
],
layout: {
topStart: {
buttons: [
{ extend: 'create', editor: childEditor },
{ extend: 'edit', editor: childEditor },
{ extend: 'remove', editor: childEditor }
]
}
},
select: true,
processing: true,
});
}
var editor = new DataTable.Editor({
ajax: '/AlternativeBilling/DataTransport',
table: '#GR_AlternativeBilling',
fields: [
{
"label": "Patient Name",
"name": "PatientName"
},
{
"label": "Insurance:",
"name": "Insurance"
},
{
"label": "Employer:",
"name": "Employer"
},
{
"label": "Contact Name:",
"name": "ContactName"
},
{
"label": "Contact Phone:",
"name": "ContactPhone"
},
{
"label": "Contact Email:",
"name": "ContactEmail"
},
{
"label": "Method:",
"name": "Method"
},
{
"label": "Number Of Visits:",
"name": "NumberOfVisits"
}
]
});
var mainTable = new DataTable('#GR_AlternativeBilling', {
"search": {
"caseInsensitive": true
},
"serverSide": true,
ajax: {
"url": "/AlternativeBilling/DataTransport",
"type": "POST",
"datatype": "json",
},
columns: [
{
"data": "PatientName"
},
{
"data": "Insurance"
},
{
"data": "Employer"
},
{
"data": "ContactName"
},
{
"data": "ContactPhone"
},
{
"data": "ContactEmail"
},
{
"data": "Method"
},
{
"data": "NumberOfVisits"
},
{
className: 'details-control dt-control',
orderable: false,
data: null,
defaultContent: '',
width: '10%'
},
],
layout: {
topStart: {
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
}
},
select: true,
processing: true,
});
// Activate an inline edit on click of a table cell
mainTable.on('click', 'tbody td:not(:last-child)', function (e) {
editor.inline(this);
});
$('#GR_AlternativeBilling tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = mainTable.row(tr);
if (row.child.isShown()) {
// This row is already open - close it
destroyChild(row);
tr.removeClass('shown');
}
else {
// Open this row
//format(row.data());
createChild(row, row.data());
tr.addClass('shown');
}
});
function updateChild(row) {
$("table", row.child())
.DataTable()
.ajax.reload();
}
function destroyChild(row) {
var table = $("table", row.child());
table.detach();
table.DataTable().destroy();
// And then hide the row
row.child.hide();
}
});
This question has an accepted answers - jump to answer

Answers
The only thing I can think of is it has something to do with the JSON data returned to the child Datatable. Use the browser's network inspector to get the JSON response for the child Datatable and post the response in the thread, ie, this URL:
Kevin
I think it is this:
It probably isn't selective enough and it trying to trigger inline editing on the inner table.
Try:
Allan
Thanks Allan,
That change solved the issue.