I cannot do inline edit. it gives me cannot determine field
I cannot do inline edit. it gives me cannot determine field
Thanks in advance for assist.
Here are the details.
This is the datatables-debugger code : odunuv.
i have...
const editor = new DataTable.Editor({
idSrc: 'DT_RowId',
field: editorColumns,
table: this.tableTarget,
}
)
const table = new DataTable(this.tableTarget,
{
data: data,
columns: columns,
layout: {
topStart: {
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
}
},
select: true,
//rowId : 'id',
});
// Activate an inline edit on click of a table cell
table.on('click', 'tbody td:not(:first-child)', function (e) {
console.log(this);
editor.inline(this);
});
"data" for above is...
[
{
"qty": 1,
"unit": "kg",
"item": "meat",
"price": 4,
"total": 4,
"DT_RowId": 1
},
{
"qty": 5,
"unit": "pcs",
"item": "bike",
"price": 4,
"total": 20,
"DT_RowId": 2
}
]
"editorColumns" for above is...
{
"label": "qty",
"name": "qty"
},
{
"label": "unit",
"name": "unit"
},
{
"label": "item",
"name": "item"
},
{
"label": "price",
"name": "price"
},
{
"label": "total",
"name": "total"
}
]
"columns" for above is ...
[
{
"data": "qty",
"editField": "qty",
"mData": "qty"
},
{
"data": "unit",
"editField": "unit",
"mData": "unit"
},
{
"data": "item",
"editField": "item",
"mData": "item"
},
{
"data": "price",
"editField": "price",
"mData": "price"
},
{
"data": "total",
"editField": "total",
"mData": "total"
}
]
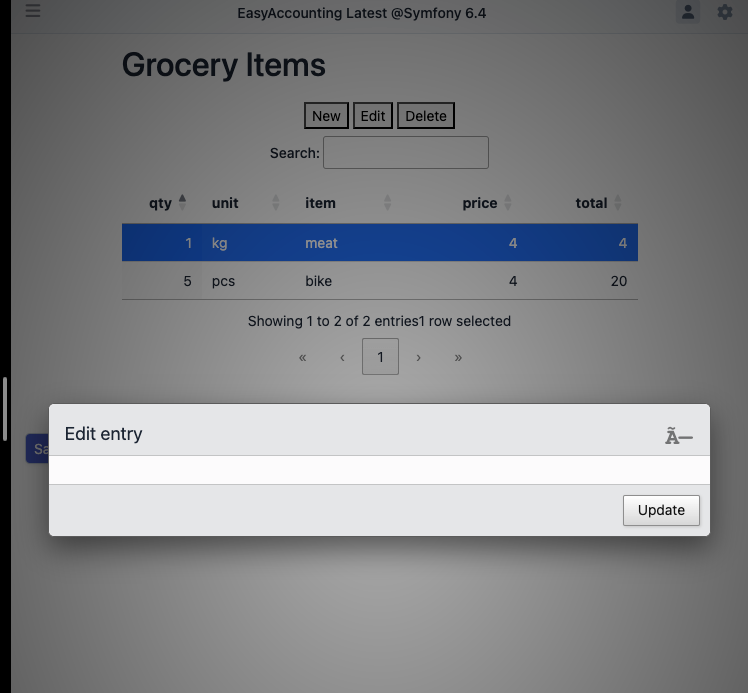
I am getting 2 errors.. unable to automatically determine field from source. And when I hit edit button, i am not seeing "fields".

Answers
The first thing I would do is put a debugger breakpoint on line 1 of your first code snippet, ie const editor = new DataTable.Editor({
and verify the value of theeditorColumns` variable at the time of initialization.There is nothing obvious with your code snippets. Please provide a link to a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
You could start with this and refactor with your code and data sinippets.
https://live.datatables.net/guwafemu/474/edit
Kevin
Bingo!! Thanks much for the tip. Property "field" should be "fields"