Can't access to a DOM element after expanding a row
Can't access to a DOM element after expanding a row
I have an issue with access to a DOM element in a table after expanding a row.
See 2 pictures and a showcase: https://live.datatables.net/tukaruxi/1/edit


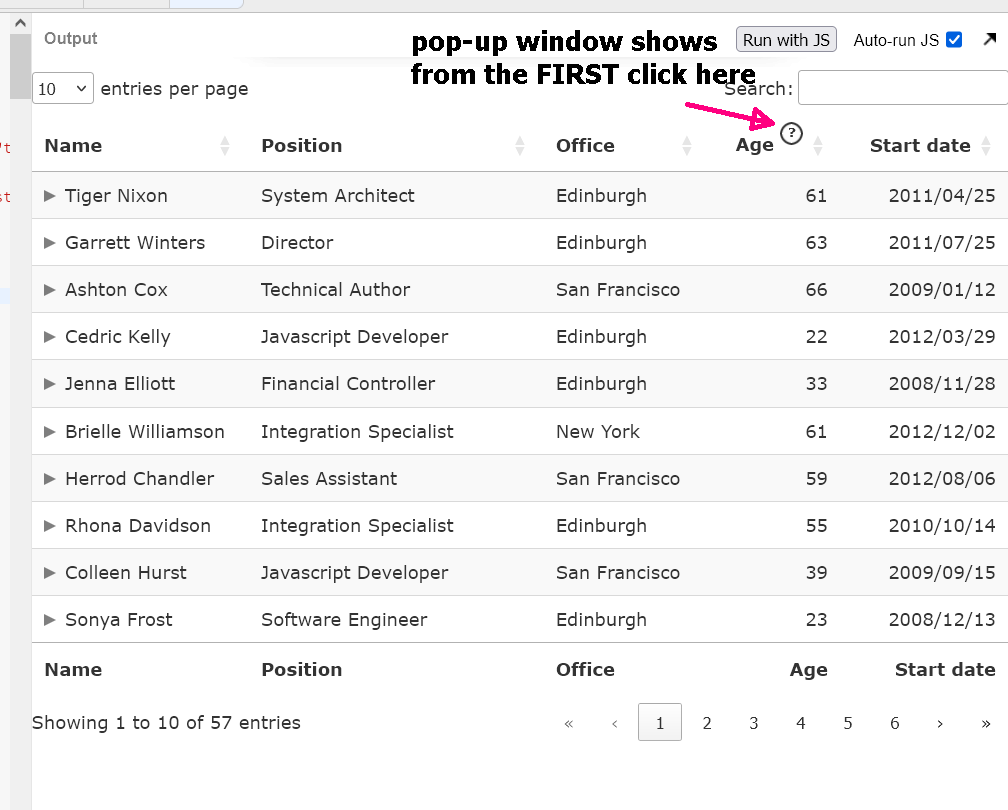
It is supposed to trigger a pop-up window after you click on "?" in
Age <span class="ask" data-modal="modal_1">?<span>
Moreover, if I delete this:
document.body.addEventListener('click', function(event) {
if (event.target.classList.contains('ask') && event.target.dataset.modal === 'modal_1') {
initModal();
}
});
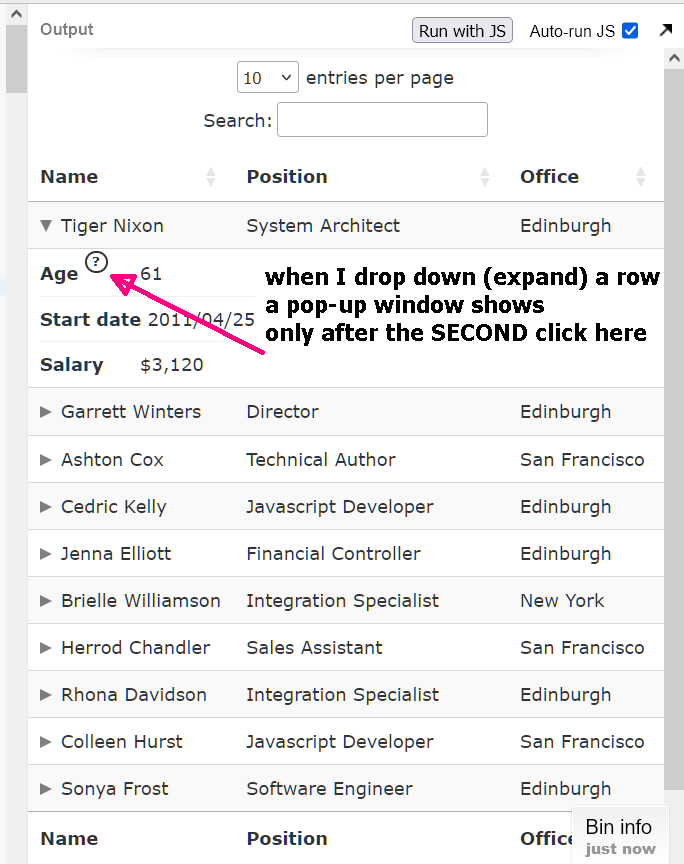
no pop-up window is triggered at all from a drop-down row.
My question is how to make the code trigger a pop-up window after the first click in a drop-down row.
Replies
It sort of works - you have to click on the
?icon twice in the responsive details row. The same is true in the header (no responsive) if you remove the firstinitModal();.Let's take the responsive state to see why that is:
The first click from this:
will activate
initModal().That then adds:
But note that it doesn't execute it!
The question mark now has two event listeners on it - the first that will call
initModal()and the second which callsmodalShow().Clicking it again will cause the modal to now show. But more exciting that that, it will also call
initModal()again, adding another event listener to it!I would suggest that the global listener (the first block of code I showed above) should make the modal show. Only initialise the modal once!
That will require a little bit of shuffling of your code, but that will make it work as expected, and stop the memory leak of keeping on adding more and more event listeners.
Allan
Allan, thank you for noticing about constant adding another event listener on every click. It's not good.
Initially, there was only one
initModal();activated after loading the page. But clicking in the responsive details row didn't work then.I'll try to find a solution.
Because there was no event listener on the icon to make the modal show. Clicking on it the first time adds that event listener, thus the modal would show on the second click.
Allan