dataTables and Bootstrap Table header columns collapsing to the left
dataTables and Bootstrap Table header columns collapsing to the left
Hi All,
I have an issue with dataTables column headers and Bootstrap Tab layout. I have three Tabs and each tab has a different
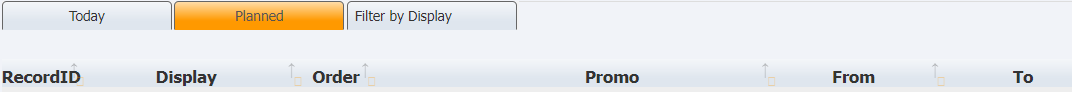
data table. When the page loads the first Tab displays a header row and is the full width of it's container. If I then click
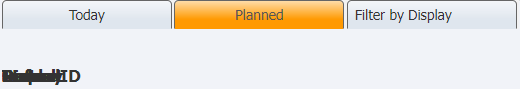
the second Tab the the header columns are all squashed to the left, see images below. What would be causing this?
The HTML Tab layout:
<div class="TabButtonDiv">
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item"> <a class="nav-link active" href="#tab-today" role="tab" data-toggle="tab">Today</a> </li>
<li class="nav-item"> <a class="nav-link" href="#tab-planned" role="tab" data-toggle="tab">Planned</a> </li>
<li class="nav-item tab-select"> <a class="nav-link" href="#tab-filter" role="tab" data-toggle="tab">
<select name="options" id="options" class="form-control">
<option value="">Loading...</option>
</select>
</a> </li>
</ul>
</div>
Tab content:
<div class="tab-pane fade" id="tab-planned">
<table name="timelineahead" border="0" cellpadding="0" cellspacing="0" class="display" id="signageTableAhead" width="100%" data-role="datatable" data-info="false">
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody class="aheadBooking-rows">
</tbody>
</table>
</div>
Jquery:
var signageTableAhead = $('#signageTableAhead').DataTable( {
createdRow: function(row, data, dataIndex){
$('td:eq(0)', row).css('padding-left', '2px');
},
autoWidth: false,
paging: false,
searching: false,
scrollY: "550px",
scrollCollapse: true,
scrollX: false,
ajax: {
url: 'get_signage_schedule_ahead.php',
dataSrc: ''
},
language: {
"emptyTable": "There is no signage promotions scheduled after <?php echo $date; ?>"
},
columnDefs: [
{ width: '7%', targets: 0 }, //RecordID
{ width: '20%', targets: 1 }, // BoardName
{ width: '5%', targets: 2 }, // Order
{ width: '10%', targets: 3 }, //Image
{ width: '30%', targets: 4 }, //Image description
{ width: '15%', targets: 5 }, //From date
{ width: '15%', targets: 6 }, //To date
{ width: '5%', targets: 7 }, //Default
{ width: '1%', targets: 8 }, //Sunday
{ width: '1%', targets: 9 }, //Monday
{ width: '1%', targets: 10 }, //Tuesday
{ width: '1%', targets: 11 }, //Wednesday
{ width: '1%', targets: 12 }, //Thursday
{ width: '1%', targets: 13 }, //Friday
{ width: '1%', targets: 14 }, //Saturday
{ width: '3%', targets: 15 }, //Status
{
targets: [3],
orderable: false
},
],
columns: [
{ data: "RecordID", title: "RecordID" },
{ data: "BoardName", title: "Display" },
{ data: "DisplayOrder", title: "Order" },
Ans so on


Answers
Use
columns.adjust()when the tab is displayed as shown in this example.Kevin
Hi Kevin, thankyou for taking the time to read and answer my post.
I'm not completely sure where in my code I should be using
any pointer would be great, many thanks.
Follow the example and place it just before the Datatables initialization code.
Kevin
Hi Kevin, I changed my code to the following below and it's still the same with the header columns all squashed together on the left. If I click on the squashed header the it opens up to full width. any ideas ?
It's hard to say what the problem might be without seeing it. The first step would be to see if the event is firing when switching tabs. If not possibly the selector is incorrect.
For help debugging please post a link to your page or test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin