Combine calc results from footer and rowgroup
Combine calc results from footer and rowgroup
Link to test case: https://live.datatables.net/weqokoxe/7/edit
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi,
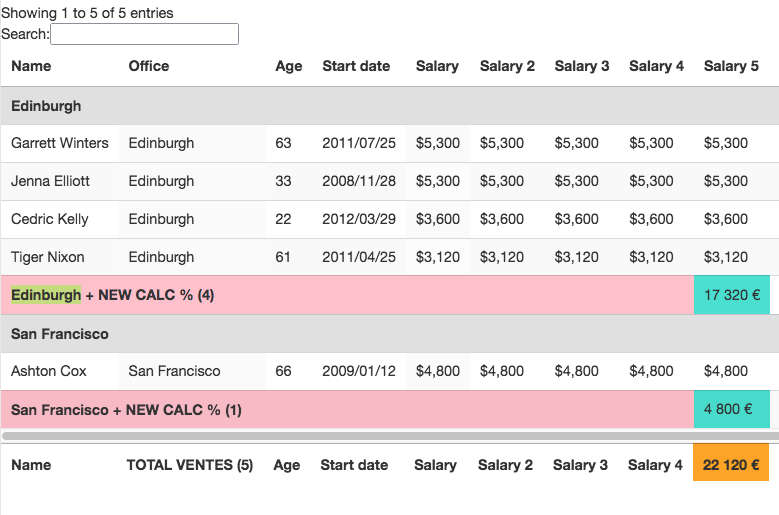
I took and old test case I've made using rowgroup and footerCallback with calculations.
https://live.datatables.net/weqokoxe/7/edit
In real life, I have multilevel grouping and I want for the level 0 only to add another calculation :
- Total (footer) / Subtotal (group)
In this example, I've add colors to the cells impacted and what I want is to do in the pink cell :
( turquoise / orange ) * 100
The results should be :
- Edinburgh (17320 / 22120) * 100 = 78,30 %
- San Francisco (4800 / 22120) * 100 = 21,69 %
I didn't find how to do it, I thought of using drawCallback but I failed ![]()
Thanks for your help

This question has an accepted answers - jump to answer
Answers
You will need to use the
rows().data()to sum the value of all the rows to get22120. Updated example:https://live.datatables.net/weqokoxe/8/edit
Keep in mind the the RowGroup extension only operates on the rows displayed on the page. If the group spans multiple pages then the calculations wil be incorrect. Instead of using the
rowsparameter you will need to userows()with arow-selectoras a function to fetch the rows matching the current group. Or usefilter()like this example from this thread.Kevin
Thanks a lot Kevin for all your explanations and the different options.
The original page shows all the lines ( pageLength: -1 ) but has searchPanes and the search input, so I add to filter the « total ».
The second example with the filter was nice but I didn't achieve to replicate it. Maybe because I have 3 levels of grouping and orthognal data (or just because I didn't understood everything)
Instead, I've used this code, it's doing the job :