the checkbox feature keeps losing when refreshing data source
the checkbox feature keeps losing when refreshing data source
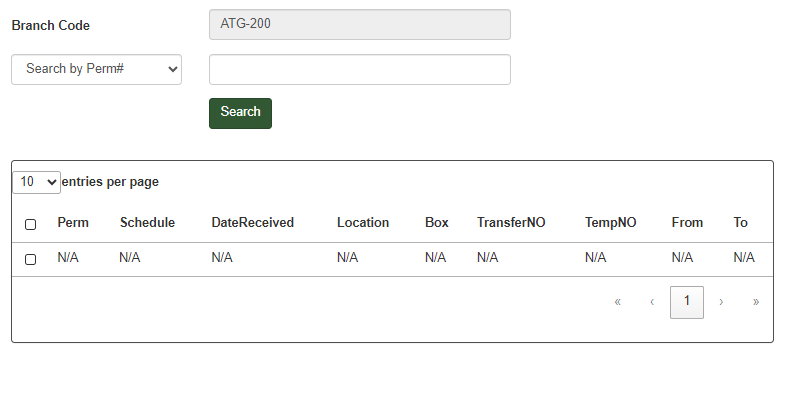
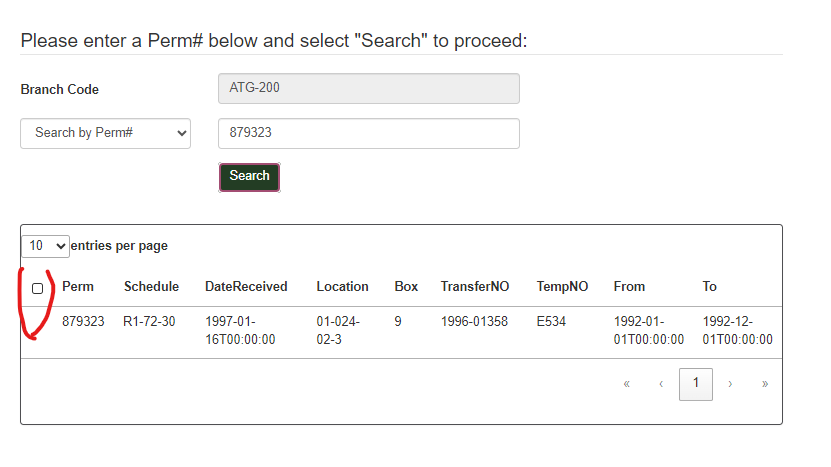
Hi, I am trying to follow the below example to implement the checkbox feature, it was fine when initializing, however, when I click the search button and refresh the table. I added my JS code:
`
<
script>
$(document).ready(function () {
initTable();
$("#searchButton").click(function () {
var unitid = 'ATG-200';
var perm = $("#searchNumber").val();
$.ajax({
url: '/RetrievalRequest/ARMSInventorySearch',
type: 'POST',
data: {
unitid: unitid,
perm: perm
},
success: function (response) {
alert("success");
console.log(response);
var obj = jQuery.parseJSON(response);
populateTable(obj);
initTable();
},
error: function (xhr, status, error) {
// Handle the error response
}
});
})
});
function initTable() {
return new DataTable('#myTable', {
retrieve: true,
info: false,
ordering: false,
searching: false,
columnDefs: [
{
orderable: false,
render: DataTable.render.select(),
targets: 0
}
],
select: true,
order: [[1, 'asc']]
});
}
function tableActions() {
var table = initTable();
}
function populateTable(data) {
$("#tmbody").empty();
for (var i = 0; i < data.length; i++) {
var markup = "<tr><td>" + "</td><td>" + data[i].perm + "</td><td>" + data[i].desc + "</td><td>" + data[i].dtrec + "</td><td>" + data[i].location + "</td><td>" + data[i].boxnumber + "</td><td>" + data[i].transno + "</td><td>" + data[i].tempno + "</td><td>" + data[i].d_from + "</td><td>" + data[i].d_to + "</td></tr>"
$("#tmbody").append(markup);
}
tableActions();
}`


https://datatables.net/extensions/select/examples/checkbox/checkbox.html
This question has an accepted answers - jump to answer
Answers
Thank you for the code. The issue boils down to this FAQ.
What is happening when you click the button is that the Ajax request is sent, the data comes back and then you write the HTML data into the page using
populateTable(), then callinitTable()to attempt to initialise the DataTable, but that doesn't work, since the DataTable already exists. You've addedretrieve: trueto stop the warning and that option tells DataTables that you know you aren't initialising a new DataTable, you just want an API reference.That isn't the case here though - you do need to tell DataTables about the new data, since at the moment it doesn't! Hence the unrendered raw row that you've written into the document.
Two options:
Allan