[Possible issue] Bootstrap 5 x Datatables x Vue JS - Label for options is not on the same line
[Possible issue] Bootstrap 5 x Datatables x Vue JS - Label for options is not on the same line

Hello, it seems that the labels on options such as length, search, etc. are not aligned and it seems that this is due to the order of the d-flex set.
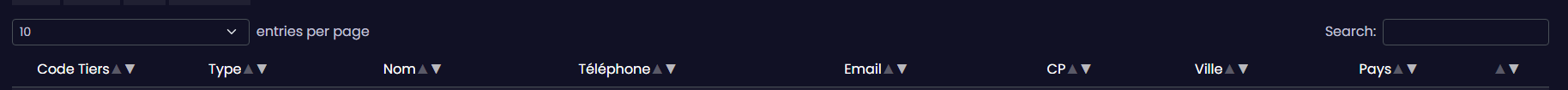
If you modify the HTML base correctly :

Until a potential fix, is there a way to customise this ourself ?
<div class="d-flex mt-2 justify-content-between"><div class="" style="
width: 30%;
"><div class="d-flex align-items-center"><select name="DataTables_Table_1_length" aria-controls="DataTables_Table_1" class="form-select form-select-sm me-2" id="dt-length-1"><option value="10">10</option><option value="25">25</option><option value="50">50</option><option value="100">100</option></select><label for="dt-length-1" class="w-100"> entries per page</label></div></div><div class=""><div class="d-flex align-items-center"><label for="dt-search-1">Search:</label><input type="search" class="form-control form-control-sm ms-2" id="dt-search-1" placeholder="" aria-controls="DataTables_Table_1"></div></div></div>
This code 'fix' the issue
Replies
Can you link to a page showing the issue please? It appears to work in the examples okay (at least in the six styling libraries supported?).
Allan
edit Removed question about which library you are using - its BS5 of course - says in the title, sorry!
You can delete the topic, it was a conflict with an another library who use Bootstrap too (VueForm) and basically, because they have an option to use or not SCSS and it was the issue here
Sorry for the time losted
No worries - thanks for letting me know that it is all good now.
Allan