Still confused about centering dt-numeric columns
Still confused about centering dt-numeric columns
Link to test case: https://live.datatables.net/kaviconi/1/
Description of problem: 
I saw the question from May 1 about this issue, but wasn't clear on the resolution. I'm trying to center a numeric column but I couldn't get it to work without adding CSS:
th.dt-type-numeric, td.dt-type-numeric {
text-align: center !important;
}
It just seemed odd to me that non-numeric columns still work okay without my CSS addition, as shown in the Javascript section of the test case where I have columnDefs entries like, "{ targets: [ 1 ], className: 'dt-center dt-head-center' }".
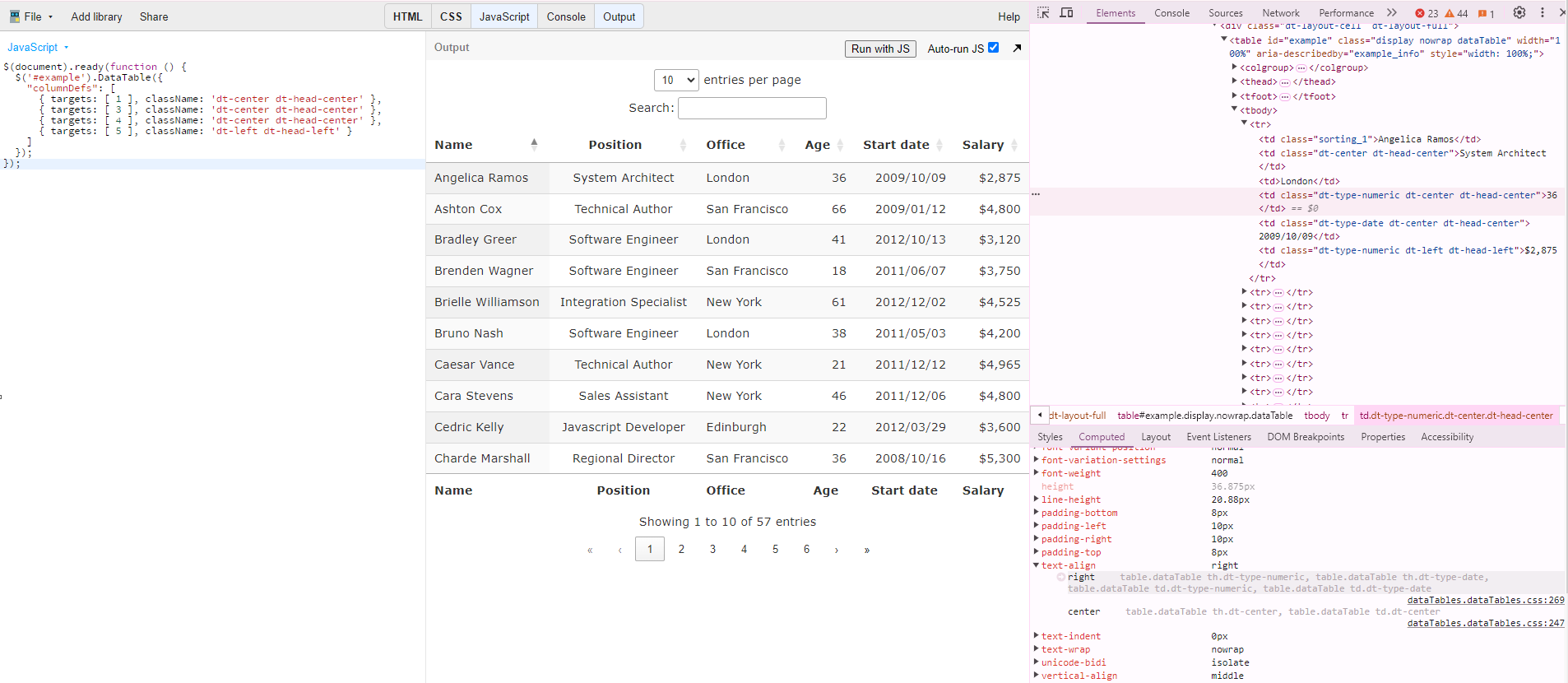
When I look at the results with Chrome and Edge Developer Tools (see attached screen shot), the CSS Computed section for the text-align element with an Age column entry selected seems to be picking "right" instead of "center" because of the CSS weighting of the dt-type-numeric entries. That is, I think "right" has more CSS specificity weight because it has more matching selectors than "center", partially because "right" includes the matching "td.dt-type-numeric" and "th.dt-type-numeric" and "center" does not, as you can see in the screen shot. Using "!important" seems to correct this. Am I understanding this issue correctly ?
This question has an accepted answers - jump to answer
Answers
100%! You've just summarised CSS specificity is a way that only a small percentage of web devs could I reckon!
DataTables uses
table.dataTable td.dt-type-numericas the selector for the right alignment of the number type. Anything with a higher specificity would override it - e.g.:https://live.datatables.net/kaviconi/2/edit
Allan
Been running into this specificity problem since we updated too. Our users want the numeric columns back left aligned. Using dt-left didn't work, but using both dt-head-left and dt-body-left does...I'm guessing because they need to select the tags by the additional head and body tags that the dt-left alone doesn't have.
These auto styles that get applied probably should have been less specific than the alignment classes so we could override them. Is there a property or something to set to turn off the auto alignment?
@REJIS
dt-leftnordt-body-leftdon't seem to work as documented in the Styles docs in Allan's example. I'm not able to getdt-body-leftto work either. Seems the classes aren't applied to thetbody. Updated Allan's example to show bothdt-leftanddt-body-leftnot working:https://live.datatables.net/kaviconi/11/edit
@allan will need to take a look.
I believe this thread shows what to do.
Kevin
I made a change for DataTables 2.2.0 to allow
dt-centerto take a higher priority that the auto detection classes. The updated example shows that for the last column.The other option is to disable the auto detection class:
Allan
Thanks. That did the trick for turning off the auto alignment. Were there any other types of data getting aligned, or do those two lines cover them all?
You can use
DataTable.types()to see all the types. Also see the Types docs.Kevin
Dates and numbers get right aligned by default in DataTables. Everything else is left aligned.
Allan
Are Dates auto detected, do they only detect ISO, or do we have to specify them? I don't seem to have any getting right aligned with MM/DD/YYYY format. I guess if I do start using ISO I'd just use the same lines as above with "date" as the first param. I have always had to make my own $.fn.dataTable.ext.type.order with a custom type name to sort those dates too since not in the proper order like ISO dates to sort. We had a table storing file sizes once too where I made one that sorts sizes and considers kb/mb/gb to multiply by and sort.
The Types docs I linked to earlier state this:
If its not ISO8601 format then it won't be detected as a date but as a string.
When using the plugin the
columns.typeto the columns with the matching date format for the plugin. In this case the type won't bedate.However you could register your own type using
DataTable.type()with the desired className property.Kevin