How to have a fixed header with focusable inputs
How to have a fixed header with focusable inputs
 Us1170
Posts: 4Questions: 0Answers: 0
Us1170
Posts: 4Questions: 0Answers: 0
I've been trying to use fixedHeader in my table, which has inputs in the title to search specifically in that column, but each time the last input is focused, the header disaligns with the content of the table, is there anyway to fix it
```
table = $("#table").DataTable({
serverSide: true,
initComplete: function (a, b) {
let api = this.api();
let state = api.state.loaded();
api.columns().every(function (index) {
let column = this;
var input = $('thead tr:eq(1) th:eq(' + index + ') input');
input.on('keyup', function () {
clearTimeout(searchDelay);
lastInpput = $(this)
searchDelay = setTimeout(function () {
if (column.search() !== input.val()) {
column.search(input.val()).draw();
}
}, 1000);
});
});
if (state) {
api.columns().every(function (index) {
let column = this;
var input = $('thead tr:eq(1) th:eq(' + index + ') input');
if (state.columns[index].search.search) {
input.val(state.columns[index].search.search);
}
});
}
this.api().columns.adjust().draw();
},
ajax: {},
filter: true,
columns: [
],
columnDefs: [
],
dom: 'Blfrtip',
stateSave: true,
buttons: buttons,
orderCellsTop: true,
language: lang,
autoWidth: true,
colReorder: false,
bLengthChange: true,
lengthMenu: [[50, 100, 200, 500], [50, 100, 200, 500]],
deferRender: true,
scrollCollapse: false,
processing: true,
scrollX: true,
bSort: true,
aaSorting: [
[0, 'asc']
]
});
table.on('preXhr.dt', function () {
$("#tbltable_processing").css("z-index", "100000");
table.columns().every(function () {
let input = $('input', this.header());
if (input.length) {
input.prop('disabled', true);
}
});
});
table.on('xhr.dt', function (e, settings, json, xhr) {
table.columns().every(function () {
let input = $('input', this.header());
if (input.length) {
input.prop('disabled', false);
}
});
table.columns.adjust()
});```
Replies
Maybe you need to add something like this CSS:
If you still need help please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Here is a test case, I'm sorry if its not complete, it's my first time using DataTables
https://live.datatables.net/bufedima/4/edit?html,js,output
I'm not sure what your test case is attempting to do but I'm guessing the problem occurs when trying to use jQuery focus(). I updated your test case with these statements in
initComplete:This shows a misalignment of the header until you scroll the page. Is this the problem you are having? If yes then @allan will need to take a look.
Kevin
It appears to be aligned for me (Firefox and Chrome)? I would suggest the use of:
though, otherwise the input elements force the columns to be rather wide.
Allan
@allan looks like I forgot to link to the updated test case with
$('input[name="tblAge"')[0].focus();added to demo the issue.https://live.datatables.net/bufedima/15/edit
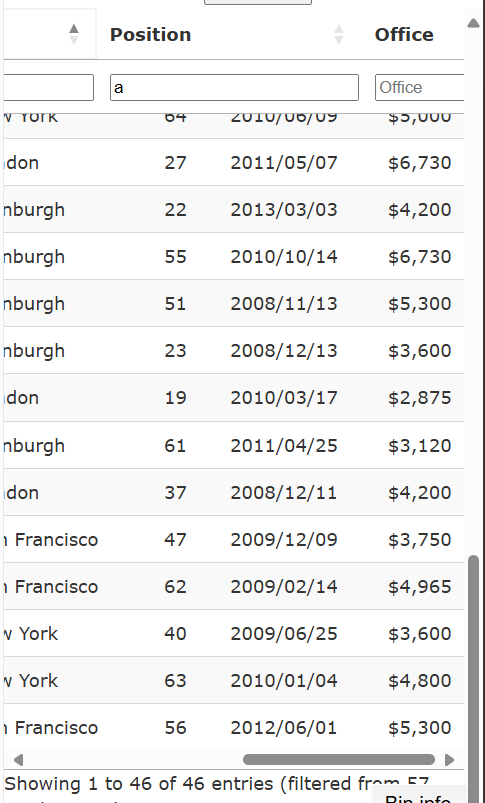
I added the CSS suggested and it doesn't help. The problem appears when the table iw wider than the container. Here is a screenshot:
However I'm not clear if this i s the issue the OP is having
Kevin
Hah! That one is a pig. Thanks for the update Kevin. The auto focus caused the header to shit to be visible if the screen it too small to make the input visible. Make it wide and the problem doesn't occur.
I have no immediate fix for that - it is going to require some two way binding on the scroll, which is unfortunately. Added to the list!
Allan
Yes @kthorngren, that's what I've been trying to solve, and currently trying to do something like @allan proposed using a two scroll
Also, when using fixedHeader and input.focus(), it initially works fine when you are at the top of the page, but once you scroll down the header misaligns, but once you scroll horizontally or to the top of the table it aligns again