unwanted horizontal scrollbar on every screensize after update to v. 2.1.5
unwanted horizontal scrollbar on every screensize after update to v. 2.1.5
 daka
Posts: 3Questions: 1Answers: 0
daka
Posts: 3Questions: 1Answers: 0
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hello,
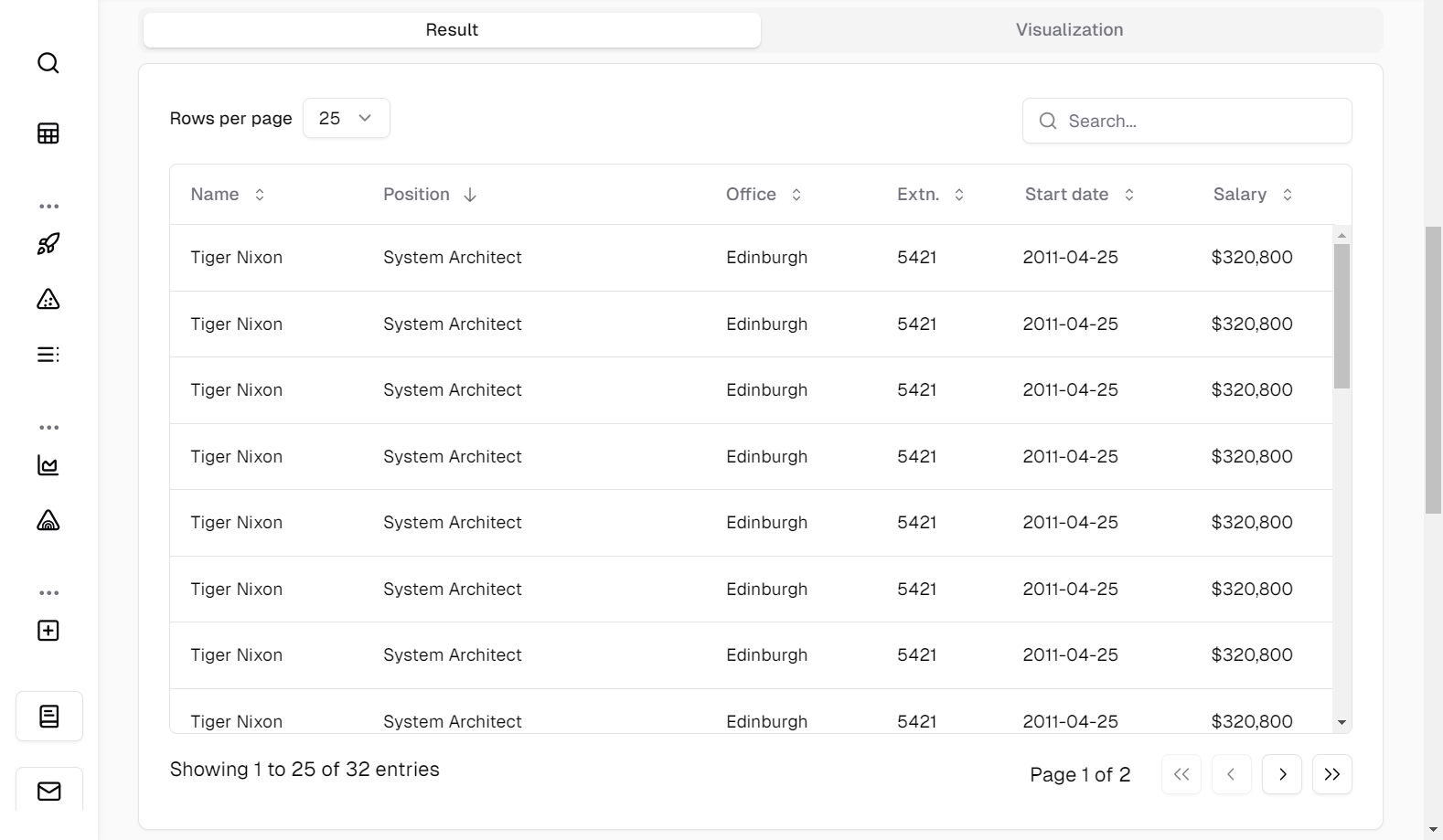
yesterday i updated from 2.1.4 to 2.1.5. Here is my link for showing and testing v. 2.1.5: https://teamsued.com/test/
After update (3 of 4) tables show an unwanted horizontal scrollbar on every screensize. On version 2.1.4 it worked fine - without horizontal scrollbars on every screensize (https://teamsued.com/test/v2_1_4.php). I think there is a problem with images in the table and function ordering. I am using ordering false. When i change "ordering" to true the horizont. scrollbars disappear... But i want to use my tables without ordering (and with the actual version).
May you can help me to solve the problem with (unwanted) horizont. scrollbars on every screensize.
Kind regards from Austria!
Daniel
This question has an accepted answers - jump to answer
Answers
I feel that it is almost certainly this commit that causes the issue.
I'll need to dig into why it is causing problems though. Column widths are just a nightmare! Apologies for the error and I'll post back when I've got something more concrete to add!
Allan
Thx in advance!
I am also affected by this issue and cannot use versions above 2.1.4. Hope you can find a fix soon Allan!
The nightly version reverts the commit mentioned above. Could either or both of you try the nightly version and let me know if that addresses the issue for you?
Thanks,
Allan
Hello Allan,
good job, with nightly version it works fine: https://teamsued.com/test/index.html
Many thanks!
Daniel
I've noticed that this problem still occurs when the scrollbar is not displayed with the nightly version .
E.g., switch the pageLength
@choc - Can you give me a link to a page that domonstrates that issue please?
@daka - Awesome. Thanks for checking.
Allan
Hi Allan,
Unfortunately, I won't be able to give a demo soon as I'm currently traveling. (BUT the issue I showed in my previous comment is still from v2.1.6 and not from the nightly version. Just had a problem with the cache...and I was still using v2.1.6 actually.
BTW, I also use
scrollX.But I do noticed an issue with nightly version today.
I have a sidebar in the left side of my page:

Both v2.1.6 and the nightly version look good on a large screen and with the sidebar closed:
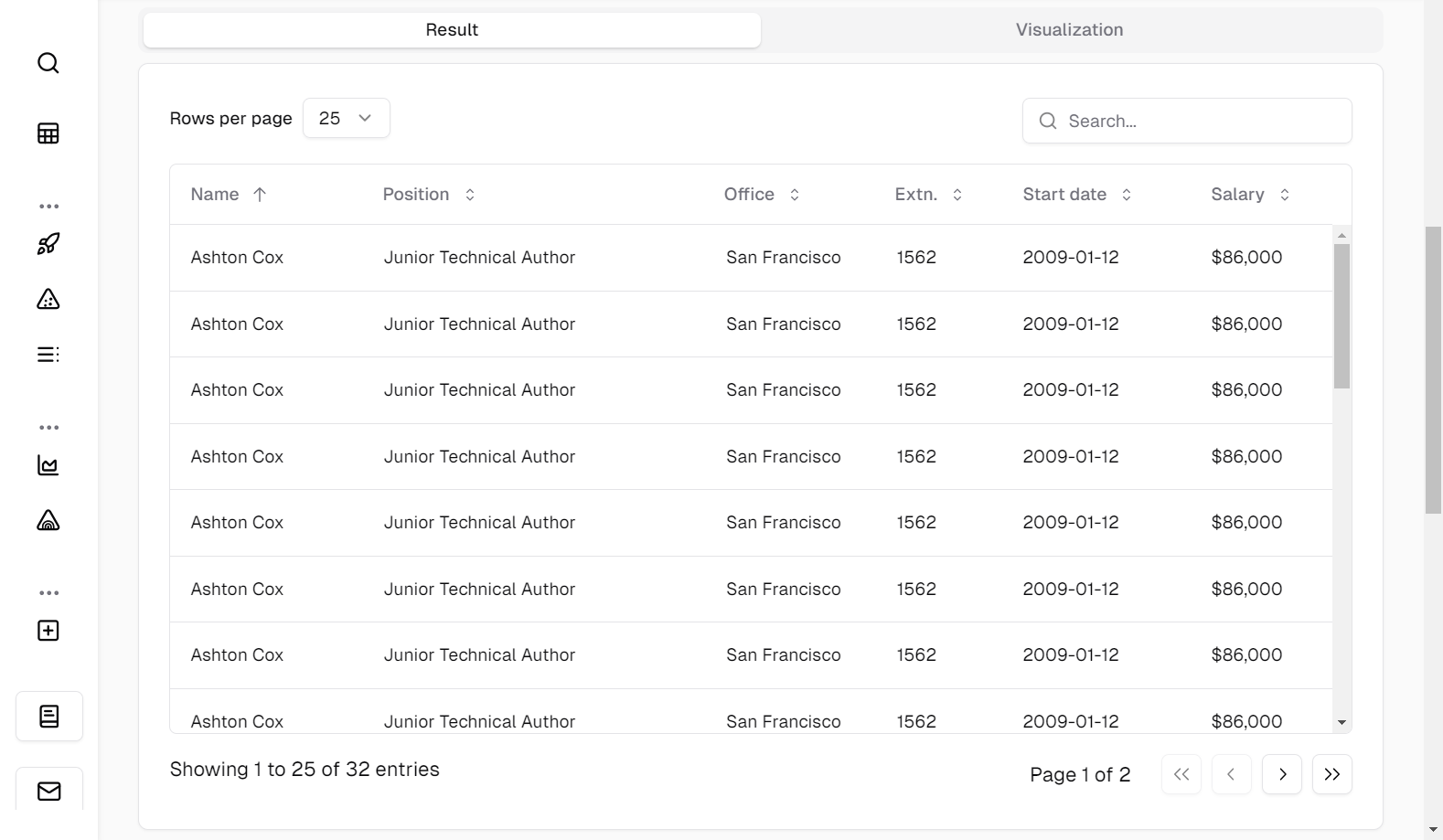
v2.1.6
nightly version (remove

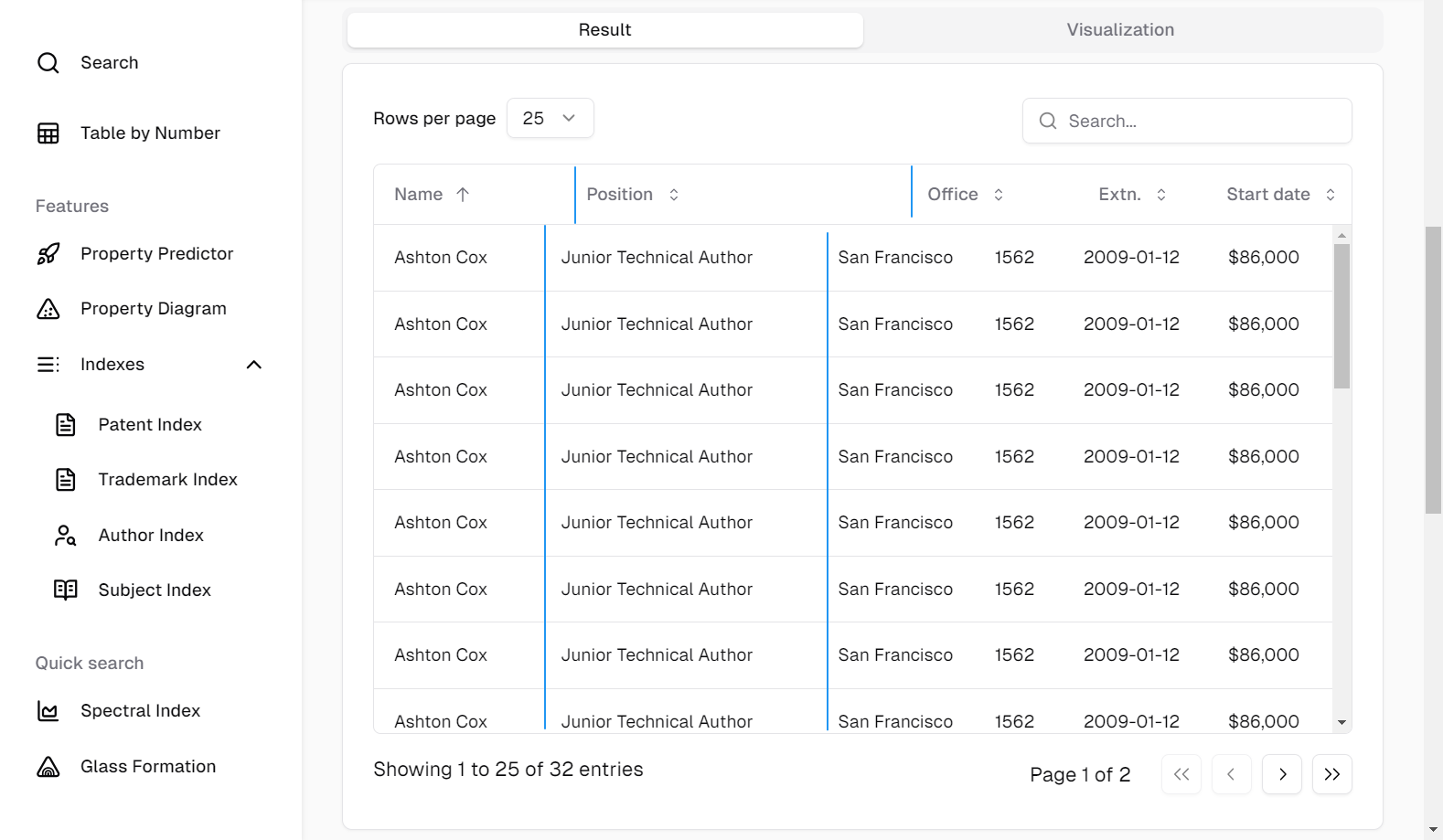
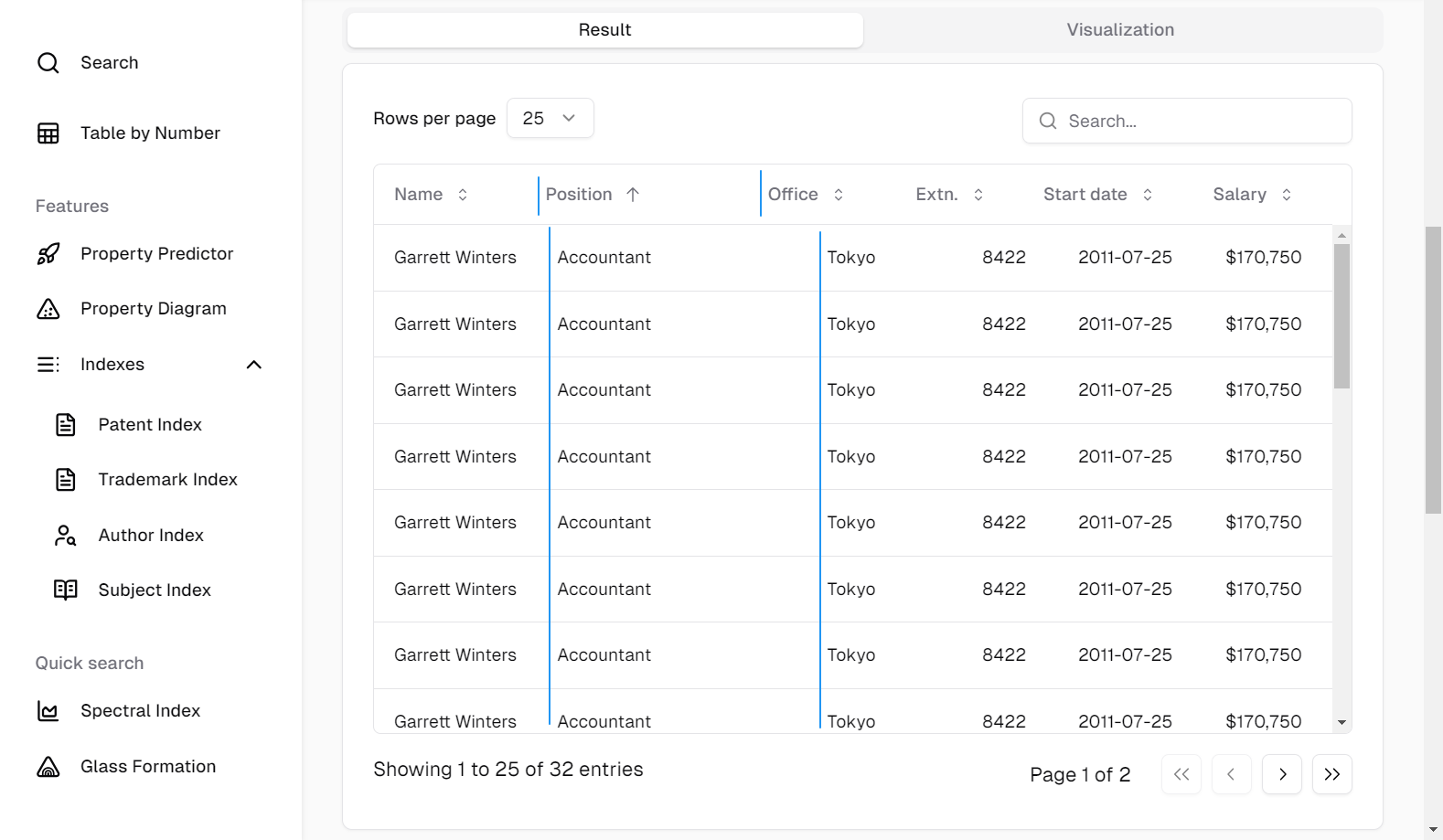
.css('min-width', width))BUT, as long as I open the sidebar, for the nightly version:

The headers are pushed to the right.
It got even worse when I clicked on the header to realign it (it works on v1).

But as long as I close the sidebar, it aligns again.
So in my case with sidebar, I would continue to use v2.1.6 for the time being, because the alignment issue is more obvious than the horizontal scroll bar.
You'll need to call
columns.adjust()when you dynamically open and close the side bar. That is causing the table widths to change, and thus you need to tell DataTables that it's width has changed (it doesn't know that - there isn't a suitable DOM event for that).Allan
Hi Allan,
thanks for the hint. I thought that in DT2, the column widths are automatically adjusted, so I didn't call the function. I remembered seeing this auto adjust information from a comment in this forum.
I may have posted at some point in the past that I'd wanted that to be the case, and I do have a plan for it, but I've not yet implemented it. Perhaps in v2.2...
Allan