Why scrollX cause alignment problems and is before the footer ?
Why scrollX cause alignment problems and is before the footer ?
Link to test case: https://live.datatables.net/xomujosa/12
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi,
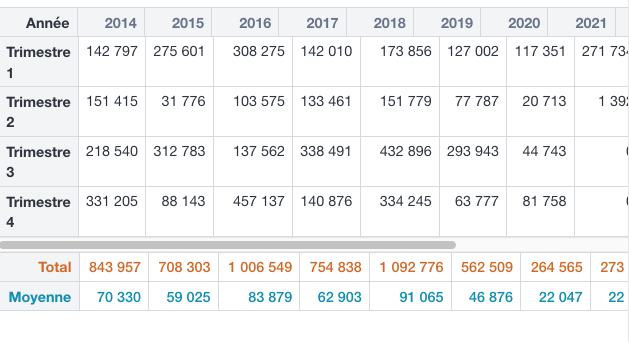
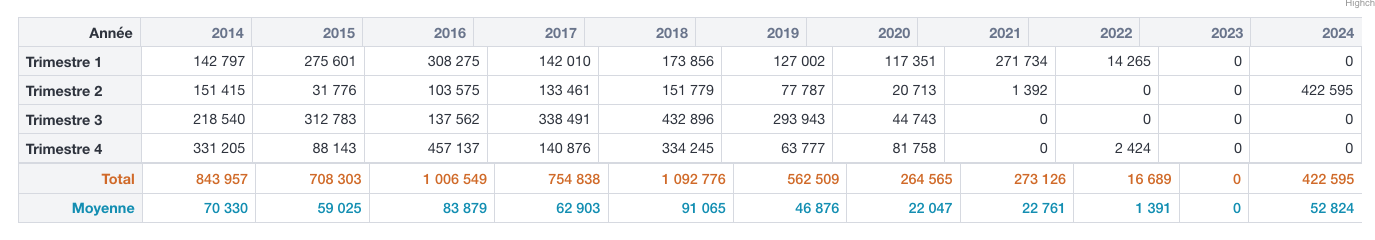
I was trying horizontal scrolling on this table
https://live.datatables.net/xomujosa/12
And the result is a little « ugly » with the scrollbar or without it.


Should I change something on the table ?
Thanks
This question has an accepted answers - jump to answer
Answers
If you don't want the scrollbar to be between the footer and the header, make the table container
overflow: autoand removescrollX- in this case:https://live.datatables.net/xomujosa/13/edit
The reason that it is in between the body and footer by default is for when
scrollYis activated. Then, typically, one will want the header and footer to stay in place while the body scrolls.I might look at putting in a different way of doing the scrolling when only
scrollXis activated in future.Allan
Excellent, thank you Allan.
I tried to add a
divbefore the table with theoverflow:auto+ removing-scrollXbut the scrollbar was always showing.I didn't thought of targeting the
divyou mentionned.