problem with colspan in rowgroup after update from v2.1.4 to 2.1.5
problem with colspan in rowgroup after update from v2.1.4 to 2.1.5
Link to test case: https://live.datatables.net/siyeduge/5/edit
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi,
I have just updated my version from 2.1.4 to 2.1.5 and on this page, each td of the rowgroup rowshave a collspan equal to the total tdof the table even if I have define the colspan in the DT js.
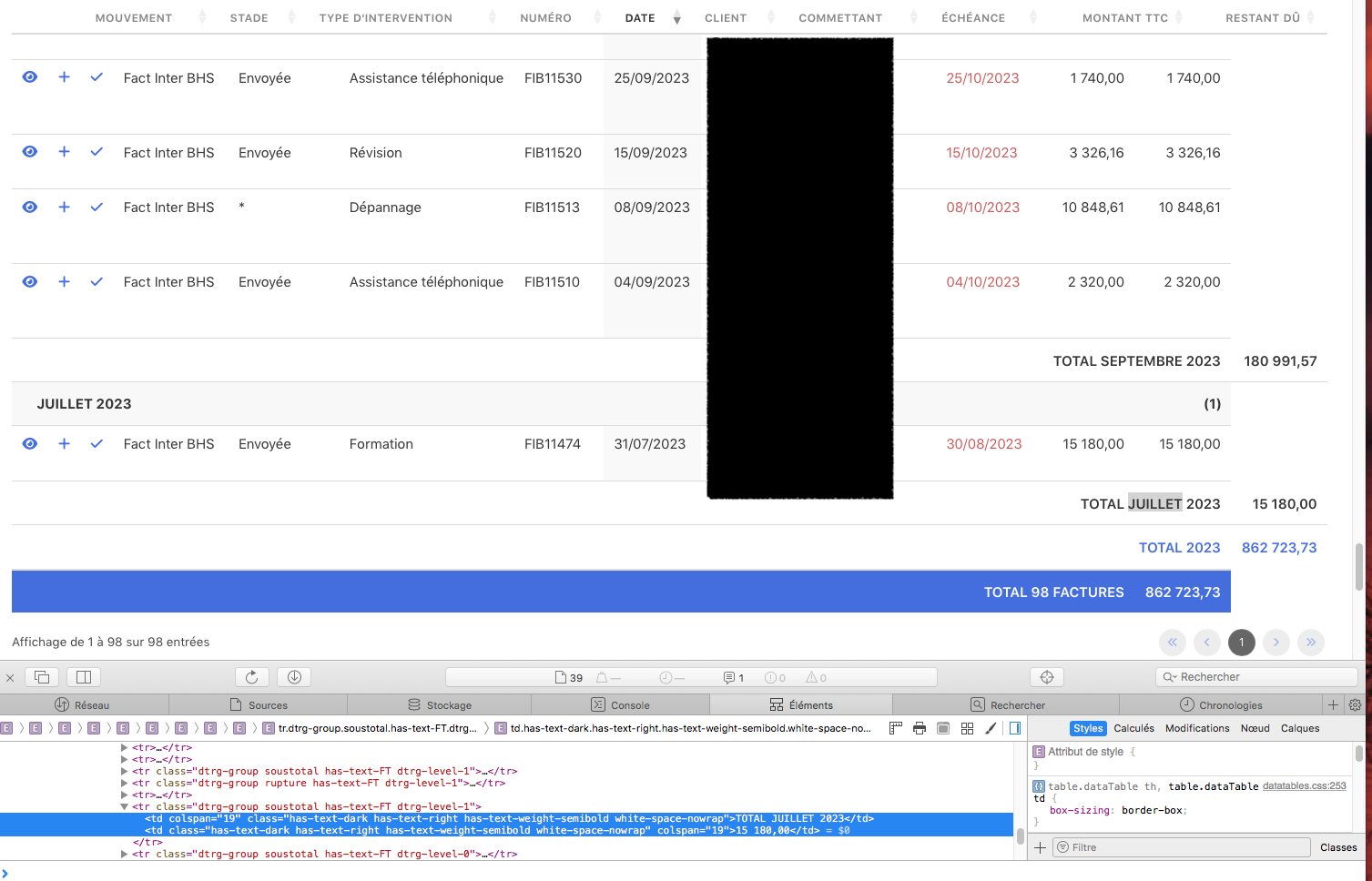
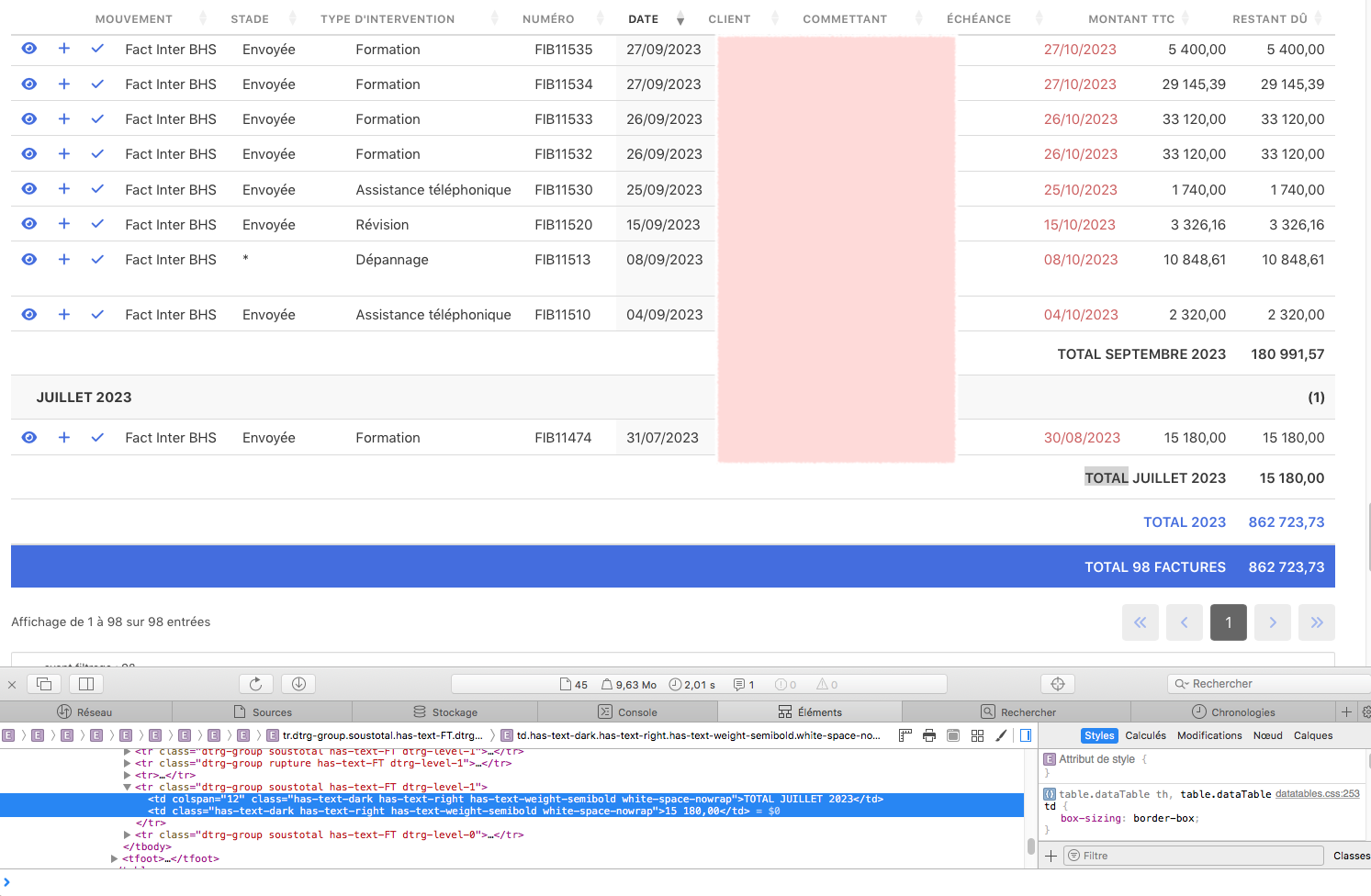
The result on the website (private, I can't share a link) with the 2.1.5 version :

Before the update :

I have made a test case to show you what's happening.
Also, on the test case, the last row with the global total is not showing, I don't know why.
On my page/screen capture it's the last row in blue.
https://live.datatables.net/siyeduge/5/edit
Should I change something since the update ?
Thank you
Answers
Using DataTables 2.1.4 doesn't show any difference for me? Both have a colspan of 19 for the row grouping rows. Am I looking at the right thing?
Allan
No, I think you are looking at the starting rowgroup.
The problem is on the ending rowgroup.
Do you see the total ?
In the test case I made, I see the code for the total (result of calculation) but nothing on screen
Thanks - yes, I hadn't clicked that was the issue. I see it now with 2.1.5, but I also see it with 2.1.4. Did you update anything else?
I actually think it might be quite difficult to resolve this issue, since column visibility can change and DataTables doesn't know much about the cells you've put it. If I may suggest, rather than inserting two cells, just insert a single one and use inner elements to align the content it as you need.
Allan
I didn't change anything on this page, the only difference is the update from 2.1.4 to 2.1.5.
Example code generated with the 2.1.5 version :
colspan="19"added to all thetdThe same rows with the 2.1.4 version : only the
colspan="12"on the firsttdas written in my js codeI wish the rowgrouping worked like the
footerCallback, it's easier and the columns always adjust even if some are hidden.I will try some changes today.