After an edit, the render function for the row runs before submitSuccess called?
After an edit, the render function for the row runs before submitSuccess called?
Nevermind, one more minute of searching, and looks like I need the postSubmit event...
What I was trying to do:
I have a custom render function to - you can guess - render some complex data in a column. I also have an editor for that column - inline editor, that is active only if there is no data there. Just save a value on that single cell. So far so good.
To make life easier, I'm transforming the server data after loading using the normal DataTable options by setting a callback in ajax.dataSrc. That works nicely. But that function isn't called after an edit.
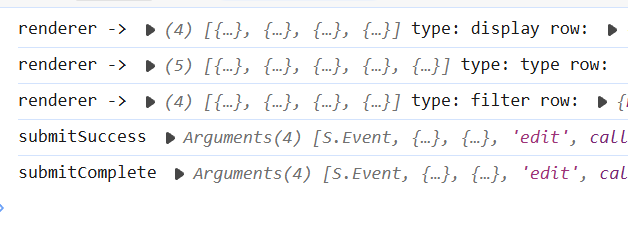
So there are submitSuccess and submitComplete callbacks, I thought I can do the same in those. But looks like the render function is called before either submitSuccess or submitComplete is called. Below is a screenshot of the order of events. Just console.log()-ing in the events now.

With this order of events I can't pre-process the data returned from the server after an edit, before my render function blows up, because data is not transformed.
I guess this is intentional, and you won't be changing the order of events just for me ![]() Is there a callback that runs after the edit, and before the render function?
Is there a callback that runs after the edit, and before the render function?
Using version '2.1.6'.
Thanks!
This question has an accepted answers - jump to answer
Answers
Ok, one more minute of searching, and looks like it's the
postSubmitevent...Thanks for posting back. Good to hear you found a solution.
Allan