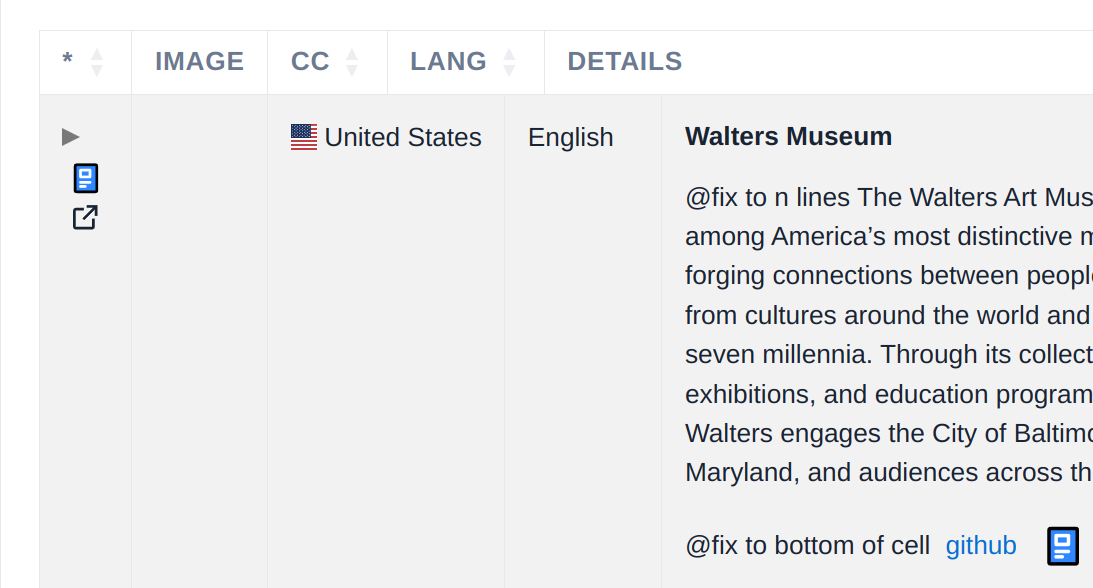
Open responsive details on chevon only (not entire cell)
Open responsive details on chevon only (not entire cell)
With the responsive plugin, if I understand this correctly, the first column will add a chevron if the row does not fit in the viewport and the row will expand if that column is clicked.
I'd like to put some other icons in that call (a datatable in mobile view is tough, there's just not much space on the screen, so every pixel counts!)
Is there a way that the row expands only when the chevron is clicked, rather than anything in the row? My idea is to put a stack of vertical icons in that first row that go to various related pages of the row, e.g. an edit link, a show link, a copyright link.

This question has an accepted answers - jump to answer
Answers
The default for Responsive is to have the child control inline with the first column in the table. That is done with a
::beforepseudo element, so it doesn't mess with your own data renderers, but since it isn't possible for Javascript to detect a click on the pseudo element, it has to listen on the whole element.I would suggest a separate column for your responsive control icon.
However, if that isn't an option, have a look at
responsive.details.target. You could use that to define your own icon (along with the other two), rather than having Responsive putting its icon in, and useresponsive.details.targetto specify that as the element to trigger the details show/hide.A little bit of finessing the CSS on your page would likely be required, so you can hide the icon when it isn't needed, and change its display when the row is opened / closed, but that might be your best option.
Allan