How to "filter" table data by value?
How to "filter" table data by value?
How can I "filter" table data?
Here is my test case.
This is a simple, contrived example to illustrate the point. Using the select box at the top of the page, I want to "filter" for either families with the name of Smith or not.
In my test case, like the post here on the forum, I have impleted filtering with the search api.
However, on two points, this is not the UX my users are expecting:
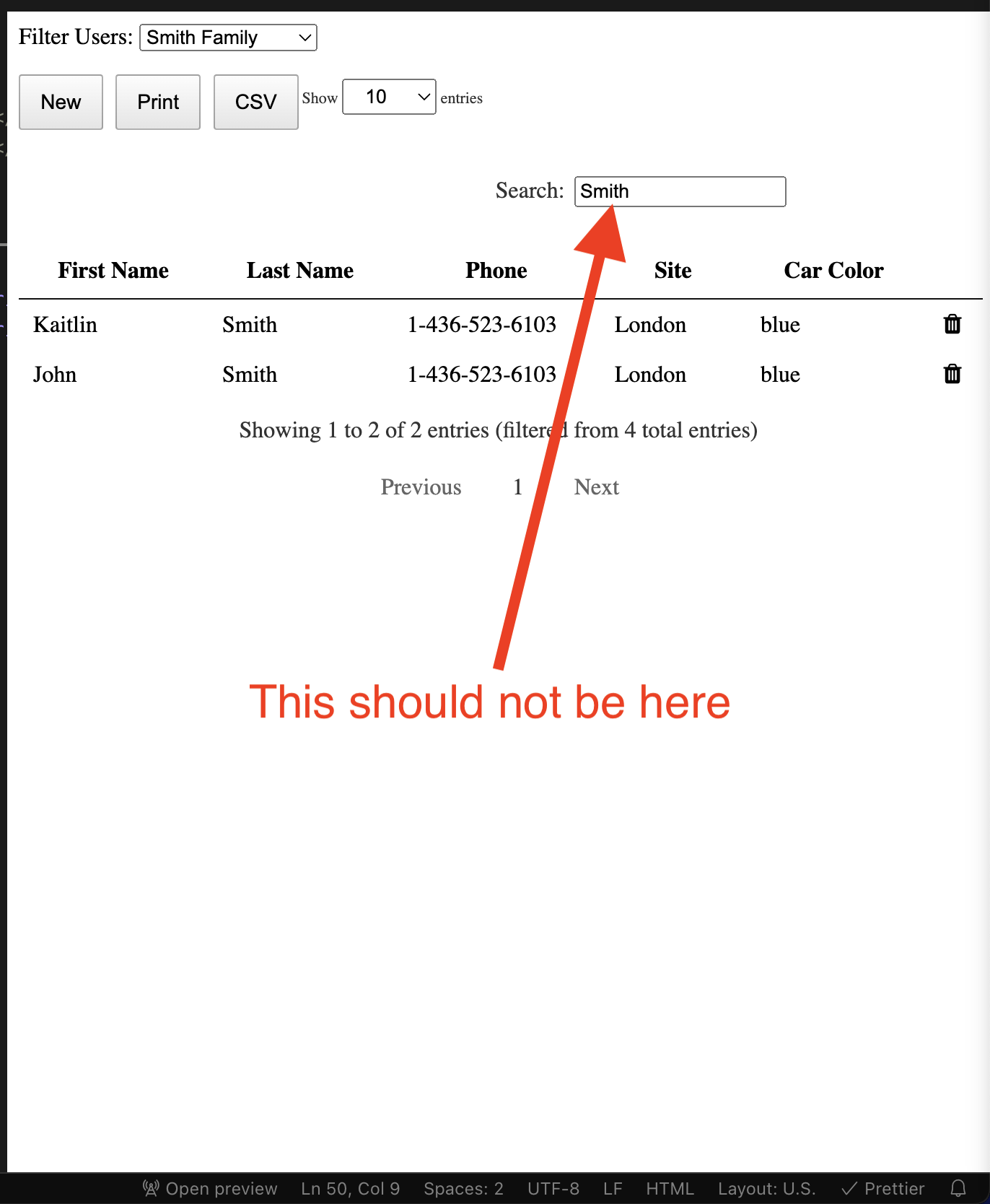
Using the search API causes the value of the select to appear in the search box (see image below).
When users say filter, they mean it is the Excel use of the word. For example, when you apply a filter to an Excel column.
Also, using my example, searching for values such that val == 'Smith' is easy. What is the implementation for val !== 'Smith'?
What is the recommended approach?
Thank you in advance

Answers
Use
column().search()instead ofsearch(). This way the default search input is not populated with the search term. If you want to perfrom a not compare then create a function, that is passed as the first parameter,input, to thecolumn().search()API. The function can perform any comparison's you want.Kevin
Another option is to use
column().search.fixed(). See this thread.Kevin
Here's my updated filter:
Doesn't work. Is my syntax correct?
Also note, I'm using DT1
DataTables v1 does not support passing a function to the
search()methods. You need DataTables 2 for that. Also, DataTables 1 is no longer supported, so if you can, I'd suggest updating.Allan
Any work around for DT1?
Create a search plugin. Here is a running example.
Kevin
That example actually uses
search.fixed()with a function search term now - it was updated for DataTables 2.It did use to use the old style
$.fn.dataTable.ext.search.push(...)search functions, which is how it used to be done in DataTables 1. The code for that example is still in Github and you could base your solution off that if you can't upgrade. However, as I say, DT1 is no longer supported.Allan
Thank you Kevin and Allan. I did manage to get workaround.
Upgrading to DT2 is desired. Client uses maybe a half dozen instances of DT and Editor across the app; I'd have to do a bit of testing for breaking changes.
Appreciate your help