How to adjust text to its container column width
How to adjust text to its container column width
 prox108
Posts: 27Questions: 12Answers: 0
prox108
Posts: 27Questions: 12Answers: 0
I defined a Datatable with a 25% with to each column.
let tb1= $('#tb1').DataTable({
'columns': [
{'orderable': false, 'width': '25%', className: 'text-left'},
{'orderable': false, 'width': '25%', className: 'text-left'},
{'orderable': false, 'width': '25%', className: 'text-left'},
{'orderable': false, 'width': '25%', className: 'text-left'}],
'order': false,
'lengthChange': false,
"pageLength": 10,
'buttons': []
});
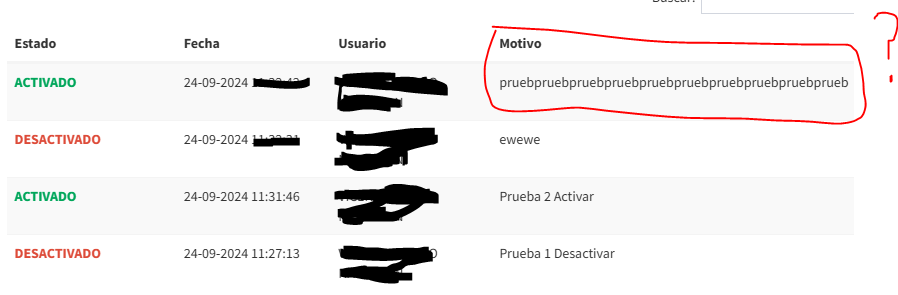
But if the column adjust to its content:

Do you know if there is any property to make the content fit the width of its parent?
Answers
The ellipsis renderer can help with long strings like this. Table columns aren't like
divelements (or other block level elements) where you can set a size and that will be adhered to. The browser will use your width as a "best effort" and adjust sizes to fit the content.If you do need absolute control over column widths, you can use
table-layout. But that comes with its own challengesAllan