spaces between datatables controls - bootstrap 5
spaces between datatables controls - bootstrap 5
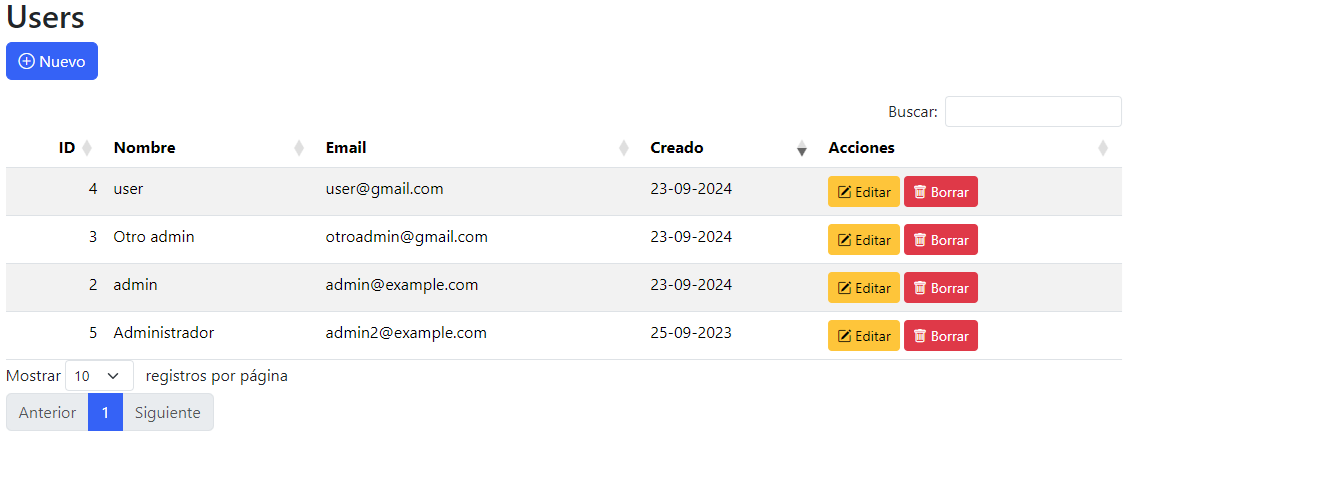
Hi friends, I have problems with the spaces between datatables controls with bootstrap5, in the image you can see for example:
Space between search row and table, between table and page record control, between page record control and pagination control, between up and down arrow of sorting.
In the example page: https://datatables.net/examples/styling/bootstrap5.html
They are fine, but in mine they are not.

My code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<link href="https://cdn.datatables.net/2.1.7/css/dataTables.bootstrap5.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.3.0/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.datatables.net/2.1.7/js/dataTables.js"></script>
<script src="https://cdn.datatables.net/2.1.7/js/dataTables.bootstrap5.js"></script>
</body>
</html>
</head>
<body>
<div class="container">
<h2>Users</h2>
<button id="newUserBtn" class="btn btn-primary mb-3">
<i class="bi bi-plus-circle"></i> Nuevo
</button>
<table id="usersTable" class="table table-striped" style="width:100%">
<thead>
<tr>
<th>ID</th>
<th>Nombre</th>
<th>Email</th>
<th>Password</th>
<th>Creado</th>
<th>Acciones</th>
</tr>
</thead>
</table>
</div>
...
...
Answers
It could be the width of the container causing the paging element to show below the info. I copied your code into this test case:
https://live.datatables.net/fuyalequ/1/edit
With the default tabs open the paging is below the info like your screenshot. If you close all but the
Outputtab you will see they move to the same line as there is enough width to display them.If the container is wide enough but the display is still incorrect then there is something specific to your page causing the issue. We will need a running test case showing the issue to help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
It's solved, sorry, there was code added below by a colleague.