CSV export with only one header line, when multiple are present (docs?)
CSV export with only one header line, when multiple are present (docs?)
Hey there.
Since this is a general question, I'm not including an example.
I found https://datatables.net/extensions/buttons/examples/html5/complex-header.html
This site is showing how multiple headers lines are being rendered in (CSV) exports. What I want to do is omitting my second header line from the export altogether.
As far as docs are concerned, I only found:
https://datatables.net/reference/button/csvHtml5
I assume I should be able to install a callback for "header", but I cannot find any documentation (googling it does turn some ancient stuff up, but I'd rather work with the current (>= 2) Datatables API.
Thanks a bunch in advance.
This question has an accepted answers - jump to answer
Answers
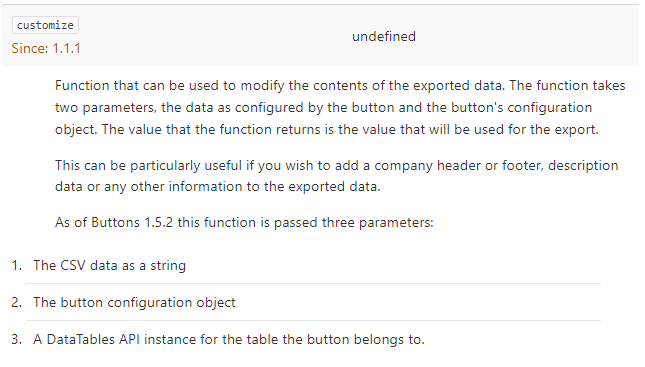
Just take a look at the export options that will have already seen under the second link above.
Here is an abbreviated example from my own coding:
I replace html tags in the header with something else. Just take a look at the "data" parameter in your debugger. You'll probably be able to manipulate that.
Another option would be to use "customize". I use both options. If you want a full button definition from my own coding, just let me know. I can post it here if you like.
Sorry for being daft, but I don't quite get your solution. I have two header lines in my datatable. I want to omit the second header line altogether. I don't see how doing a regexp replace on one of those lines (or both?) would help. Also, I cannot seem to find the docs for the header callback, so maybe this is a site bug?
Thanks again for your time
Of course it doesn't help with that ... It is just a code example. As I said: Just take a look at the "data" parameter and manipulate it. I guess you will need to experiment somewhat.
I don't know that. I am just a user like you who figured out how to do what I needed to do. I didn't find any specific documentation about the header callback either.
You mentioned "customize" before. Are there any docs available for that? Thank you so much .
.
I am just checking whether I can get it done myself. Experimenting a little. Will get back to you in a moment.
First thing I did is to return space from export options. that completely empties the header line. It also deletes the formatting (I had a colored background; it is Excel). All I need to figure out now is how to delete that line completely. Maybe I can get that done with "customize". Not sure.
I just found out that I never used "customize" for csv. My users want Excel :-).
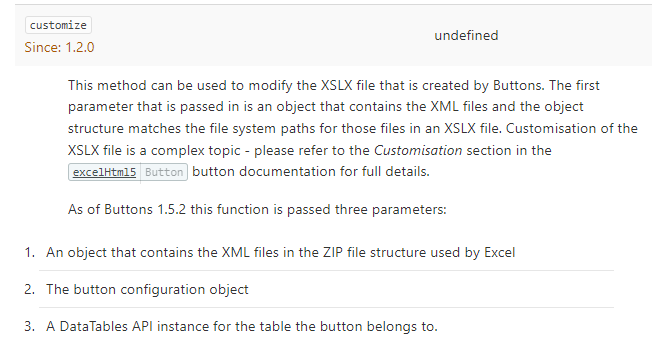
The Excel docs say the following about "customize":

I use it simply like this because I don't need the other parms. I do all kinds of manipulations of the xlsx file there.
Looks like it is the same for CSV.

You could do something like this, I guess.
200 being the header length - or whatever it really is in your case. It's all under the link you posted above.
https://datatables.net/reference/button/csvHtml5
Thank you, I'll look into it next week. It really stumps me though that something that should be easy requires so much diving into . Maybe a suggestion for the "headers" api option: instead of "true"/"false" also accept an array with header lines that should be included. Like "[0]" for "first header line only". @allan
. Maybe a suggestion for the "headers" api option: instead of "true"/"false" also accept an array with header lines that should be included. Like "[0]" for "first header line only". @allan 
Well, manipulations of Excel exports etc. are complex. I am comparing this with what banks in this country offer: The poorest export you can imagine: Numbers that are formatted like text and cannot be used for calculations. I have never seen anything better from any bank. Apparently it is really hard to manipulate all of that stuff - so they don't do that for you. But I do it for my users using "customize" and that is really, really cumbersome.
Just tested this - worked
All you would need to do is determine the length of your header - and cut it off.
I think I get it, but I'm kind of reluctant to install a callback for all possible export formats. Modifying the raw export data seems very messy. I currently have exports for copy+paste/csv/excel/pdf and this seems very cumbersome for what I actually want to achieve.
Yes it is cumbersome! That's why most people don't do it.
Here is a really complex example of an Excel export which makes sure that my users have nicely formatted texts and numbers that allow immediate calculations without the need to reformat everything manually.
https://datatables.net/forums/discussion/comment/167672/#Comment_167672
Well, your use case is way more complex than mine. I just want to omit the second header line I have in my table, and in my opinion this should not require modifying the raw export data . Maybe allan has time to take a look, I highlighted him before and won't do so again
. Maybe allan has time to take a look, I highlighted him before and won't do so again  .
.
Built something that cuts out the line specified as "rowToDelete". You could put this into a little helper function and pass "rowToDelete" as a parameter..
This one deletes your 2nd header line:
Hi,
This example might help. Basically you use the
customizeDatacallback to tweak the data structure that will be used to build the exported file (in this case removing a single row from the header).At some point I'll add a headerRowSelector (or something like that) which I think will be useful, but haven't yet got around to doing!
Allan
Thank you so much Allan, did not find that one