scrollY conflicting css with border-spacing
scrollY conflicting css with border-spacing
I have the following css:
table.dataTable {
min-width: 450px;
border-collapse: separate;
border-spacing: 2px 20px;}
table.dataTable tbody tr {
box-shadow: 0 0.1em 0.2em 0.1em rgba(0, 0, 0, 0.2);}
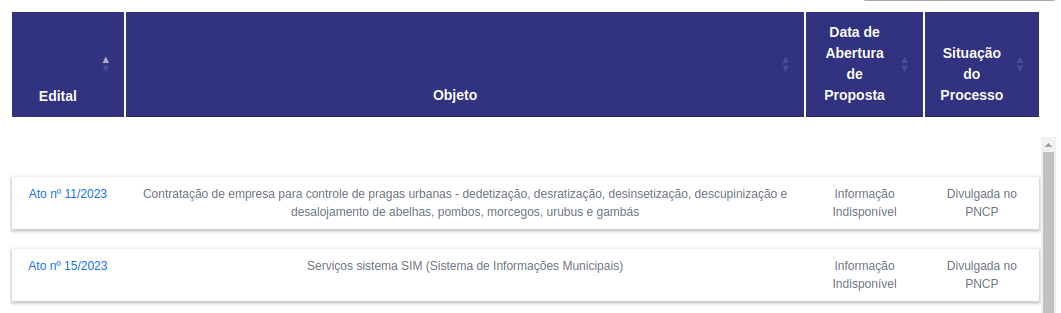
this creates a really nice looking effect but when used with scrollY it adds some weird spacing:

I think it is because scrollY creates 2 tables instead of adding sticky to the thead but i'm not sure.
Does someone knows a workaround?
This question has an accepted answers - jump to answer
Answers
Here is a little example.
DataTables splits the table in two multiple tables for scrolling (header, body and footer) so the body can scroll independently of the header and footer.
DataTables has to insert a "hidden" row into the body table in order to allow the columns to align.
It appears that there is no way to set
border-spacingfor thethead- only for the whole table.Unfortunately the up shot is that DataTables' scrolling does not appear to be compatible with
border-spacing. The work around is to disable scrolling I'm afraid.If there was a
border-spacing-top/bottomand it could be targeted per row, then I could make it work, but unless I'm missing a trick, it just isn't possible.Allan
@allan Sorry if i'm being kinda dumb, but isn't it possible to add
so that the header is still on top without creating the second table?
I tried making an example:
https://live.datatables.net/decakovu/1/
Absolutely you can do that. The problem with it is that the scrollbar overlaps the header and footer. If that's okay for you, then go for it. I'd love to make that change in DataTables core - it would kill a ton of complexity and about 10KiB from the file size! The overlapping scrollbar I feel isn't an acceptable trade off though unfortunately.
One day browsers will support
tbody { overflow: scroll; }and I'll be happy.Allan
I didn't notice that was happening. I suppose a padding-right wouldn't be enough?
My problem with not using scrollY as of now is that css
kinda erases the width: 100% and if it is done as a table-wrapper, the paging, buttons and etc. will be inside the scrolling.
The problem I have with it is that it shows the scrollbar over a part that isn't scrolling. I'd say that is just wrong.
Allan
I just realized what you mean by not letting the scroll bar near the header and the footer, it will not really represent the part of the table you are on, right?
I did a absolutely awlful solution for the border-spacing thing:
not elegant, but works.
Would a fake scrollbar work?
https://stackoverflow.com/questions/50817727/change-scrollbar-height
A fake scrollbar as a lot of accessibility implications.
The position relative trick is a nice idea. I might explore that more in future - thanks for the suggestion.
Allan