Can't hide Quill toolbar
Can't hide Quill toolbar
Hi,
I'm using Quill to show a rtf input area. However, I'd like to completely remove the toolbar, but the part of code that is supposed to do that is not working:
label: 'Descrizione Breve IT:',
name: 'descrizioni.desc_breve_it',
type: 'quill',
opts: {
modules: {
toolbar: []
},
theme: 'snow'
}
and neither this:
label: 'Descrizione Breve IT:',
name: 'descrizioni.desc_breve_it',
type: 'quill',
toolbar: false
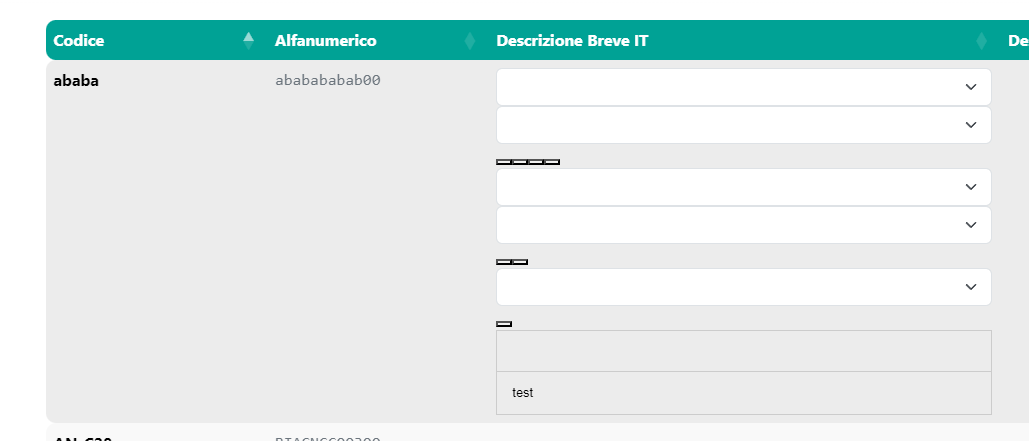
Everything they do is mess up the cell with many empty select items:
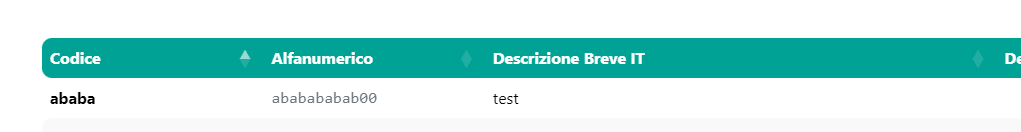
This

becomes this when editing:

The same happens in editor form.
I'm using the latest Quill version (quill@2.0.2).
This question has an accepted answers - jump to answer
Answers
I haven't tried it but according to this SO thread use
toolbar: false. Something like this:Kevin
You might need to modify the plugin to remove the default toolbar there. I've also just sent you a PM with an updated version of the integration which might help.
Apologies, I need to dash at the moment, but if you are still having problems, let me know and I'll take a look next week.
Allan
Thank you all for your time!
Unfortunately I can't get this to work, neither by setting
optsin datatables constructor or editing the plugin code by emptyingdefaultToolbarvariable or by settingtoolbar: false.The toolbar is stuck there and the minimum change I can get is the messed up one you see on the second screenshot.
Try adding
display: none;to this CSS:Kevin
Do:
Note that
toolbarHtmlneeds to be a single space, not an empty string. You'll also want some CSS as Kevin suggests:Allan
Thank you very much!
I managed to get this to work by setting both toolbarHtml to a single space (I was wrongly setting that to an empty string) and by setting this CSS: