Header misalign using Tailwind CSS (Tech. preview) with scrollX: true
Header misalign using Tailwind CSS (Tech. preview) with scrollX: true
Link to test case: https://live.datatables.net/xunuceji/1/watch?html,js,output
Description of problem:
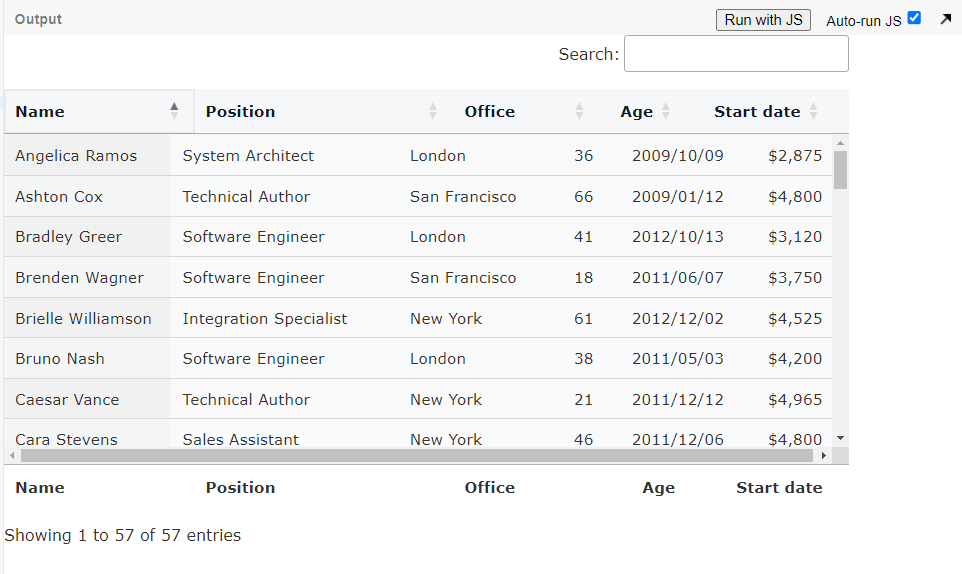
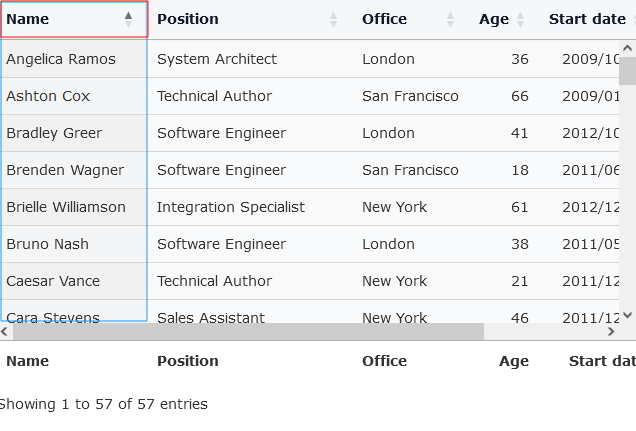
When using dataTables.tailwindcss.js and if the table can be scrolled in x-direction, the issue of misalignment of the head is observed. If the view width is larger (no scrollbar is displayed), the header is aligned.

You can remove these two lines and see that the issue only happens when they are used.
<script src="https://cdn.datatables.net/2.1.8/js/dataTables.tailwindcss.js"></script>
<script src="https://cdn.tailwindcss.com"></script>
It seems that the padding of the header cell (thead.cell) is not taken into account.
After I comment out this part:
// Default class modification
$.extend( true, DataTable.ext.classes, {
container: "dt-container dt-tailwindcss",
search: {
input: "border placeholder-gray-500 ml-2 px-3 py-2 rounded-lg border-gray-200 focus:border-blue-500 focus:ring focus:ring-blue-500 focus:ring-opacity-50 dark:bg-gray-800 dark:border-gray-600 dark:focus:border-blue-500 dark:placeholder-gray-400"
},
length: {
select: "border px-3 py-2 rounded-lg border-gray-200 focus:border-blue-500 focus:ring focus:ring-blue-500 focus:ring-opacity-50 dark:bg-gray-800 dark:border-gray-600 dark:focus:border-blue-500"
},
processing: {
container: "dt-processing"
},
paging: {
active: 'font-semibold bg-gray-100 dark:bg-gray-700/75',
notActive: 'bg-white dark:bg-gray-800',
button: 'relative inline-flex justify-center items-center space-x-2 border px-4 py-2 -mr-px leading-6 hover:z-10 focus:z-10 active:z-10 border-gray-200 active:border-gray-200 active:shadow-none dark:border-gray-700 dark:active:border-gray-700',
first: 'rounded-l-lg',
last: 'rounded-r-lg',
enabled: 'text-gray-800 hover:text-gray-900 hover:border-gray-300 hover:shadow-sm focus:ring focus:ring-gray-300 focus:ring-opacity-25 dark:text-gray-300 dark:hover:border-gray-600 dark:hover:text-gray-200 dark:focus:ring-gray-600 dark:focus:ring-opacity-40',
notEnabled: 'text-gray-300 dark:text-gray-600'
},
table: 'dataTable min-w-full text-sm align-middle whitespace-nowrap',
thead: {
row: 'border-b border-gray-100 dark:border-gray-700/50',
cell: 'px-3 py-4 text-gray-900 bg-gray-100/75 font-semibold text-left dark:text-gray-50 dark:bg-gray-700/25'
},
tbody: {
row: 'even:bg-gray-50 dark:even:bg-gray-900/50',
cell: 'p-3'
},
tfoot: {
row: 'even:bg-gray-50 dark:even:bg-gray-900/50',
cell: 'p-3 text-left'
},
} );
More precisely, just commenting on this part will make the problem disappear:
thead: {
row: 'border-b border-gray-100 dark:border-gray-700/50',
cell: 'px-3 py-4 text-gray-900 bg-gray-100/75 font-semibold text-left dark:text-gray-50 dark:bg-gray-700/25'
},
tbody: {
row: 'even:bg-gray-50 dark:even:bg-gray-900/50',
cell: 'p-3'
},
I make a test to only remove the padding (px-3) from the header cell. The problem disappears!
thead: {
row: 'border-b border-gray-100 dark:border-gray-700/50',
cell: 'py-4 text-gray-900 bg-gray-100/75 font-semibold text-left dark:text-gray-50 dark:bg-gray-700/25'
},
tbody: {
row: 'even:bg-gray-50 dark:even:bg-gray-900/50',
cell: 'p-3'
},
Maybe we need to take the padding into account when calculating the column width?
(yeah. Calling columns.adjust() would also work)
Answers
Does it happen for you here: https://live.datatables.net/xunuceji/1/watch?html,js,output ?
I think your example might have been using an old cached version of the nightly (I need to modify its ttl!).
Allan
It still happens I'm afraid, BUT only in Chrome! wow!
I just open it in Firefox, and it is OK!

That's frustrating! What version of Chrome are you running? I've got 129 on a Linux host and the example appears to work okay. I'll try a Windows machine later on when I get to one.
Allan
The latest one:
Chrome is up to date
Version 129.0.6668.90 (Official Build) (64-bit)
Can someone help opening it (https://live.datatables.net/xunuceji/1/watch?html,js,output) to confirm this?
Please use this link instead (to open the output view).
https://live.datatables.net/xunuceji/1/watch?html,js,output
Misalignment issue in:
Chrome: Version 129.0.6668.90 (Official Build) (64-bit)
Edge: Version 129.0.2792.79 (Official build) (64-bit)
Arc: Based on Chromium version 129.0.6668.90 (Official Build) (64-bit)
It seems that all Chromium based browser has issue for me using Windows 10 64-bit
Firefox Version 131.0 (64-bit) works fine.
I see the issue with Chrome 129.0.6668.90 on a Mac.
Kevin
Apologies, I forgot to try this at home last night. I've marked it so hopefully I remember tonight!
Thanks for checking and confirming as well Kevin!
I would be most unexpected if Chrome/Linux rendered something like this differently. It must be to do with how the OS is displaying / handling the scrollbars.
Allan
Just tried it on Win 10 with Chrome 129.0.6668.101 and unfortunately it still appears to work. There is something wrong with the footer though, and I can see that in Firefox as well.
Could you try this one: https://live.datatables.net/xunuceji/3/edit . It has a query parameter on the nightly file's URL to act as anti-cache. I'm wondering if there might be an old version in cache on an edge server somewhere.
Allan
It's slight but I still see the mis-alignment:
Sorting fixes the issue. Once fixed using the Run JS button doesn't cause the mis-alignment. The only way I can can recreate the mis-alignment is by reloading the page.
Kevin
Still misalignment here.
It will be more obvious when no scroll
I think it is not cache problem as I also experience this in my website using 2.1.8 but 2.1.6 works without issue!
https://live.datatables.net/xunuceji/5/edit?html,js,output
2.1.6 applies a min-width, which caused all sorts of other issues. Urgh! Possibly I need to use that method when scrollX is enabled, and not when it isn't.
Frustratingly I still can't see it in that specific demo (but I do from the other thread you commented in), but it is very pronounced in your screenshot - far more than I had thought.
Allan
How does this do for you: https://live.datatables.net/xunuceji/1/watch?html,js,output ?
Allan
Hi Allan,
Thank you for the update.
I add the query string and your test case looks good to me in Chrome and Firefox:
https://live.datatables.net/bilecufu/1/edit?html,js,output
I also test it with FixedColumn for this thread:
https://live.datatables.net/yaroyala/57/edit?html,js,output
It looks good for the first page, after going to page 2, page 3, the misalignment issue still occurs. Sometimes the header is shorter, sometimes wider than the table cell.
I further tested it without FixedColumn to just check for pagination:
https://live.datatables.net/gakuzisi/1/edit?html,js,output
My observation is that when the table is not horizontally scrollable, it looks fine when changing the pages. But as long as horizontal scrollbar shows, tiny misalignment shows. But it is less obvious than using FixedColumn.
So, in general, the misalignment issue now only occurs when pagination with a horizontal scroll bar is present. If there is no pagination, everything is fine regardless of whether there is a horizontal scroll bar or not.