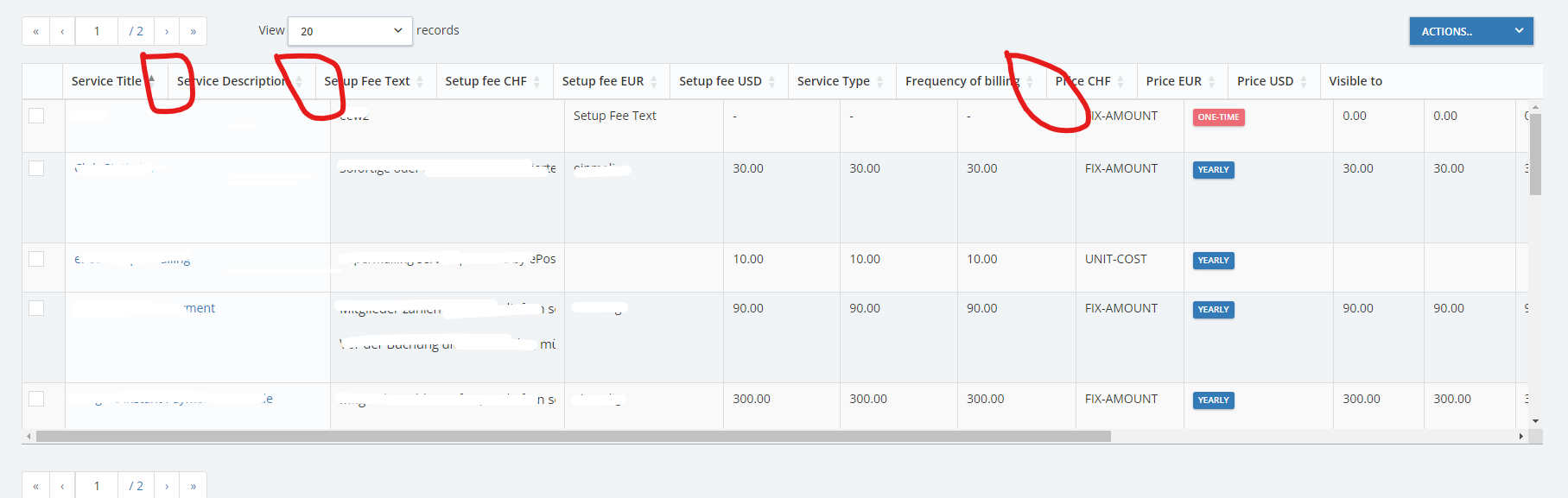
Datatable Header and body content not aligned properly. tried several setting no use
Datatable Header and body content not aligned properly. tried several setting no use
Link to test case:
https://jsonblob.com/1292426958737367040
This is setting i have used in the table
"datatables.net-bs": "^2.1.7",
"datatables.net-buttons-dt": "^3.1.2",
"datatables.net-colreorder-dt": "^2.0.4",
"datatables.net-dt": "^2.1.7",
"datatables.net-feature-inputpaging": "^1.0.1",
"datatables.net-fixedcolumns-dt": "^5.0.0",
"datatables.net-fixedheader-dt": "^4.0.1",
"datatables.net-responsive-dt": "^3.0.3",
"datatables.net-rowreorder-dt": "^1.5.0",
"datatables.net-scroller-dt": "^2.4.3",
"datatables.net-select-dt": "^2.1.0",
Debugger code (debug.datatables.net):
Error messages shown:

Description of problem:
i have updated my table from 1.10 to lastest version 2.1.7 via npm.
earlier the table was working perfectly . but now when the table loads and pagination clicked the table is fully breaked
i have tried with scrollX values but no use
Please can anyone help me with this
Thanks
Answers
Sounds like a problem that should've been fixed with 2.1.8. Could you try upgrading again?
Thanks for your replay. yes i have upgrade but still have that issue. if i added table-layout: fixed; and white-space: nowrap;. New issue occurs table scrolls when clicking sorting wired behavior
Can you use StackBltiz or create a minimal git repo that shows the issue please?
As @kc5151 said, 2.1.8 should work okay. There was an issue in 2.1.5-2.1.7 that would cause this.
Allan
Sure will try to add the example