FixedColumn squeezing details-control column
FixedColumn squeezing details-control column
Link to test case: No
Description of problem: Since I don't have a test case I understand if you want to cancel the question.
I am using FixedColumns to freeze the first 3 columns of the dataTable.
fixedColumns: {start: 3},
Here is the definition of the first 4 columns out of 16.
{
target: 0,
defaultContent: '',
searchable: false,
orderable: false,
className: 'details-control',
width: 25,
},
{
target: 1,
defaultContent: '',
searchable: false,
orderable: false,
className: 'dt-indexCol',
width: 25,
},
{
target: 2,
name: 'EXTRACT',
data: function (d) {return d.EXTRACT;},
width: 50,
},
{
target: 3,
name: 'TAXDATE',
data: function (d) {return d.TAXDATE ? d.TAXDATE : null;},
className: 'dt-center',
width: 60,
},

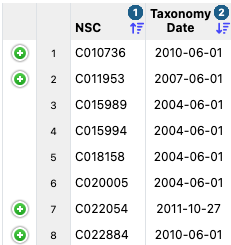
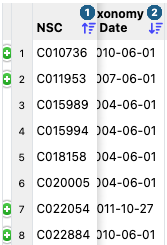
What is happening is target 0 details-control is getting squeezed when the columns are fixed because it has no title.

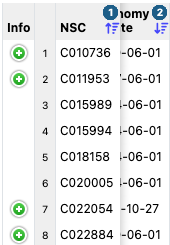
If I add and column title 'Info' everything looks good.

Is adding a title the only solution to this issue?
Answers
No - I think what I propose in this thread would fix this one as well. I'll try implementing that just now.
Allan