Data Shuffling Issue in Table Columns
Data Shuffling Issue in Table Columns
I am currently working on a component where I'm encountering an issue with data shuffling in one of the table columns.
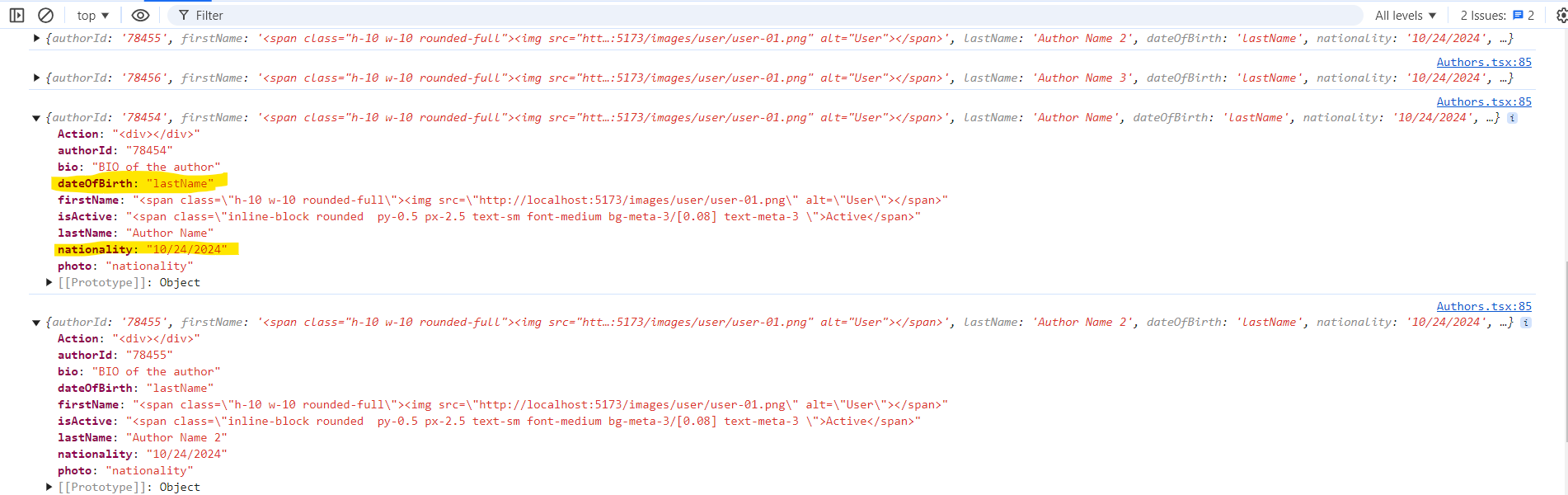
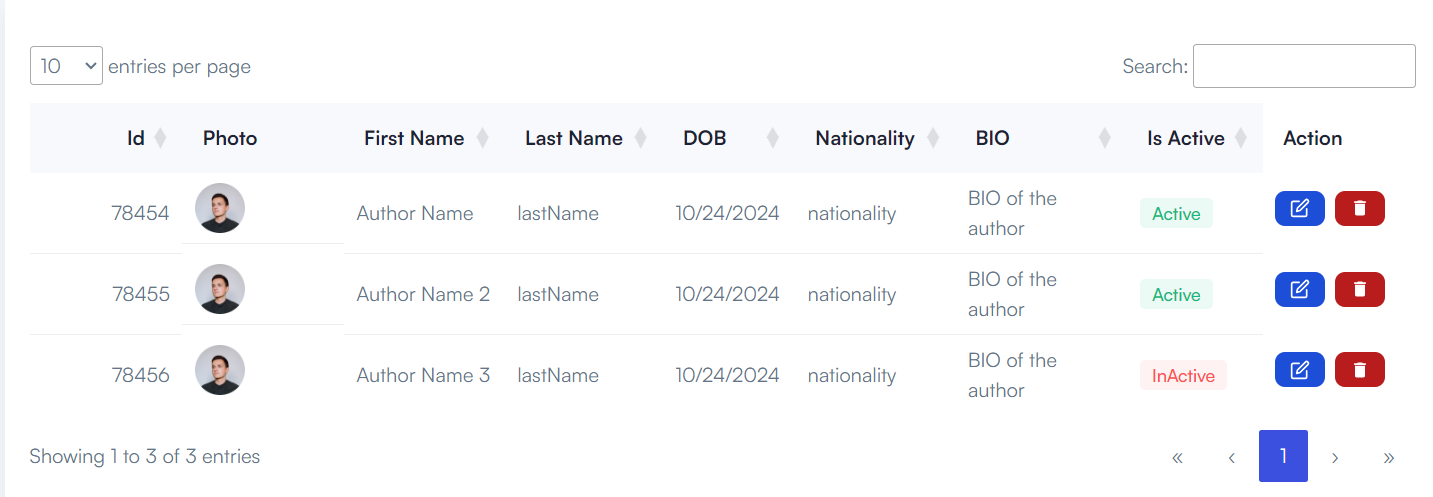
When I log the row data in the slots for index 8, the console output is unexpected and doesn't appear to be correct. However, the data displayed on the UI seems fine.
LMSDataTable.tsx Componet
import DataTable, { DataTableSlots } from 'datatables.net-react';
import DT, { Config } from 'datatables.net-dt';
import 'datatables.net-fixedcolumns';
import 'datatables.net-fixedcolumns-dt';
import 'datatables.net-responsive-dt';
import './dataTables.dataTables.css';
import './fixedColumns.datatables.css';
import './responsive.datatables.css';
import React, { ReactNode } from 'react';
DataTable.use(DT);
interface LMSDataTableProps {
children: ReactNode;
columns: { data: string }[];
options?: Config;
slots?: DataTableSlots;
}
const LMSDataTable : React.FC<LMSDataTableProps> = ({children, columns, options, slots}) => {
return (
<>
{/* <DataTable data={brandData} columns={columns} className="w-full table-auto"> */}
<DataTable columns={columns} className="w-full table-auto"
options={options}
slots ={slots}
>
{children}
</DataTable>
</>
);
};
export default LMSDataTable;
Author.tsx Component
Other Import......
import LMSDataTable from '../../components/Tables/LMSDataTable'
const authorsData: AUTHOR[] = [
{
authorId: 78454,
firstName: "Author Name",
lastName: "lastName",
dateOfBirth: new Date(),
nationality: "nationality",
photo: "photo",
bio: "BIO of the author",
isActive: true
},
{
authorId: 78455,
firstName: "Author Name 2",
lastName: "lastName",
dateOfBirth: new Date(),
nationality: "nationality",
photo: "photo",
bio: "BIO of the author",
isActive: true
},
{
authorId: 78456,
firstName: "Author Name 3",
lastName: "lastName",
dateOfBirth: new Date(),
nationality: "nationality",
photo: "photo",
bio: "BIO of the author",
isActive: false
},
];
const fieldNames = Object.keys(authorsData[0]);
const columns = fieldNames.map((field) => ({ data: field }));
columns.push({ data: "Action" });
console.log(columns);
const Authors = () => {
Other Code.........
const slots = {
8: (data: string, row: any)=>{
console.log(row);
//console.log(row.authorId);
return <div className='flex'>
<button type="button" className="text-white bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:ring-blue-300 font-medium rounded-lg px-3 py-1.5 me-2 mb-2 dark:bg-blue-600 dark:hover:bg-blue-700 focus:outline-none dark:focus:ring-blue-800">
<FiEdit />
</button>
<button type="button" onClick={()=>handleOpen(row)} className="text-white bg-red-700 hover:bg-red-800 focus:ring-4 focus:ring-red-300 font-medium rounded-lg px-3 py-1.5 me-2 mb-2 dark:bg-red-600 dark:hover:bg-red-700 focus:outline-none dark:focus:ring-red-900">
<MdDelete />
</button>
</div>
}
}
return (
<>
{isOpen && (
<Modal onClose={handleClose} onConfirm={handleConfirm}>
<p>Are you sure you want to delete {selectedAuthor?.firstName} {selectedAuthor?.lastName}?</p>
</Modal>
)}
<Breadcrumb pageName="Authors" />
<div className="bg-white border-b border-stroke px-7 py-4 dark:border-strokedark dark:bg-boxdark">
<Link
to="/authors/add"
className="inline-flex items-center justify-center rounded-md bg-primary py-3 px-10 text-center font-medium text-white hover:bg-opacity-90 lg:px-8 xl:px-10"
>
Add Author
</Link>
</div>
<div className="bg-white px-5 pt-6 pb-2.5 shadow-default dark:border-strokedark dark:bg-boxdark xl:pb-1">
<div className="max-w-full overflow-x-auto">
<LMSDataTable columns={columns} options={options} slots={slots}>
<thead>
<tr className="bg-gray-2 text-left dark:bg-meta-4">
<th className="min-w-[120px] py-4 px-4 font-medium text-black dark:text-white xl:pl-11">Id</th>
<th className="py-4 px-4 font-medium text-black dark:text-white">Photo</th>
<th className="min-w-[120px] py-4 px-4 font-medium text-black dark:text-white">First Name</th>
<th className="min-w-[120px] py-4 px-4 font-medium text-black dark:text-white">Last Name</th>
<th className="py-4 px-4 font-medium text-black dark:text-white">DOB</th>
<th className="py-4 px-4 font-medium text-black dark:text-white">Nationality</th>
<th className="py-4 px-4 font-medium text-black dark:text-white ">BIO</th>
<th className="py-4 px-4 font-medium text-black dark:text-white ">Is Active</th>
<th className="min-w-[120px] py-4 px-4 font-medium text-black dark:text-white ">Action</th>
</tr>
</thead>
<tbody>
{authorsData.map((item) =>
<tr key={item.authorId}>
<td className="border-b border-[#eee] py-5 px-4 pl-9 dark:border-strokedark xl:pl-11">
{item.authorId.toString()}
</td>
<td className="border-b border-[#eee] py-5 px-4 dark:border-strokedark flex">
<span className="h-10 w-10 rounded-full">
<img src="http://localhost:5173/images/user/user-01.png" alt="User" />
</span>
</td>
<td className="border-b border-[#eee] py-5 px-4 dark:border-strokedark">{item.firstName}</td>
<td className="border-b border-[#eee] py-5 px-4 dark:border-strokedark">{item.lastName}</td>
<td className="border-b border-[#eee] py-5 px-4 dark:border-strokedark">{item.dateOfBirth.toLocaleDateString()}</td>
<td className="border-b border-[#eee] py-5 px-4 dark:border-strokedark">{item.nationality}</td>
<td className="border-b border-[#eee] py-5 px-4 dark:border-strokedark ">{item.bio}</td>
<td className="border-b border-[#eee] py-5 px-4 dark:border-strokedark ">
{!item.isActive && <span className="inline-block rounded py-0.5 px-2.5 text-sm font-medium bg-red/[0.08] text-red ">InActive</span>}
{item.isActive && <span className="inline-block rounded py-0.5 px-2.5 text-sm font-medium bg-meta-3/[0.08] text-meta-3 ">Active</span>}
</td>
{/* <td className="min-w-[120px] border-b border-[#eee] py-5 px-4 dark:border-strokedark ">
</td> */}
</tr>
)}
</tbody>
</LMSDataTable>
</div>
</div>
</>
);
};
export default Authors;
This is showing in the console of the browser

but Data looks ok in the UI

This question has an accepted answers - jump to answer
Answers
Happy to take a look at a test case showing the issue. Please link to a minimal git repo showing the problem or a StackBltiz build showing it.
Also:
Don't do that. You end up with both DataTables and React trying to control the DOM for those elements - perhaps that is why you are seeing the error you are.
Pass the data to DataTables as shown in the manual and let it draw the table for you.
If you need to use React components / conditions inside a cell, use a slot.
Allan
Thank you for your prompt response

Here is the StackBlitz link:
https://stackblitz.com/edit/datatables-net-react-components-r7bnir?file=src%2FApp.tsx
As you mentioned in a previous comment, I believe the issue may not be related to the key.
When I bind the data using the map loop, it shows incorrect shuffling in the console log. However, when I bind the data using the data prop, the incorrect shuffling is now visible in the UI as well (which wasn’t an issue before).
If I use slots and render all columns manually, everything works fine. Could you help me understand why this is happening?