Datatables.net-react library returning [object HTMLDivElement] instead of actual HTML when printing?
Datatables.net-react library returning [object HTMLDivElement] instead of actual HTML when printing?
Description of problem:
Component code:
import 'datatables.net-dt/css/dataTables.dataTables.min.css';
import DataTable from 'datatables.net-react';
import DT from 'datatables.net-dt';
import "datatables.net-buttons/js/buttons.colVis";
import "datatables.net-buttons/js/buttons.html5";
import "datatables.net-buttons/js/buttons.print";
import "datatables.net-buttons/js/dataTables.buttons";
import jszip from 'jszip';
import pdfmake from 'pdfmake';
DataTable.use(DT);
DT.Buttons.jszip(jszip);
DT.Buttons.pdfMake(pdfmake);
const DataTable3 = (prop) => {
const {columns, data, slots, options} = prop
return (
<DataTable
columns={columns}
data={data}
slots={slots}
options={{
layout: {
topStart: {
buttons: ['pdfHtml5', 'csvHtml5', 'print', 'colvis'],
},
},
paging: true,
searching: true,
ordering: true,
...options, // Override with custom options
}}
className="display"
style={{ width: '100%' }}
/>
);
};
export default DataTable3;
Table code:
const [columnsSupervisorTypeForDataTable, setColumnsSupervisorTypeForDataTable] = useState([
{title : 'S#', data : 'serialNumber'},
{title : 'Title', data : 'title'},
{title : 'Description', data : 'description'},
{title : 'Status', data : 'status'},
{title : 'Action', data : 'action'}
])
useEffect(() => {
const newData = supervisorTypesList?.map((stl, index) => ({
serialNumber: index + 1,
title: stl?.title,
description: parseDescriptionText(stl?.description),
status: {id: stl?.id, is_active: stl?.is_active},
action: {id: stl?.id},
}));
setDataSupervisorTypeForDataTable(newData || []);
}, [supervisorTypesList]);
const [slotsSupervisorTypeForDataTable, setSlotsSupervisorTypeForDataTable] = useState({
3: (data, row) => {
return <FormGroup switch>
<Input
type="switch"
data-size="small"
data-color="#00c292"
data-switchery="true"
style={{ cursor: 'pointer' }}
checked={data?.is_active}
onClick={() => toggleIsActive(data?.id, data?.is_active)}
/>
</FormGroup>;
},
4: (data, row) => {
return <div className="text-nowrap col-1" style={{ position: 'relative' }}>
<a
data-toggle="modal"
data-target="#Edit-modal"
data-original-title="Edit"
onMouseEnter={() =>
setHoveredAction({ action: 'edit', id: data?.id })
}
onMouseLeave={() => setHoveredAction({ action: '', id: null })}
onClick={() => setHoveredAction({ action: '', id: null })}
style={{ position: 'relative' }}
>
<i className="fa fa-pencil text-inverse m-r-10 fa-2x">
<FaPencilAlt
style={{
width: 24,
height: 28,
color: '#fb9678',
cursor: 'pointer',
}}
onClick={() => {
editToggle();
getSupervisorTypeDetails(data?.id);
}}
/>
{/* Tooltip for Edit */}
{hoveredAction.action === 'edit' && hoveredAction.id === data?.id && (
<span
style={{
position: 'absolute',
bottom: '125%',
left: '50%',
transform: 'translateX(-50%)',
backgroundColor: 'black',
color: 'white',
textAlign: 'center',
padding: '7px',
borderRadius: '5px',
zIndex: 1,
whiteSpace: 'nowrap',
fontSize: '12px',
fontFamily: 'Poppins',
}}
>
Edit
<span
style={{
position: 'absolute',
top: '100%',
left: '50%',
transform: 'translateX(-50%)',
borderWidth: '5px',
borderStyle: 'solid',
borderColor: 'black transparent transparent transparent',
}}
></span>
</span>
)}
</i>
</a>
<a
data-toggle="tooltip"
data-original-title="Delete"
onMouseEnter={() =>
setHoveredAction({ action: 'delete', id: data?.id })
}
onMouseLeave={() => setHoveredAction({ action: '', id: null })}
style={{ position: 'relative' }}
>
<i className="fa fa-close text-danger fa-2x">
<ImCross
style={{
color: '#e36d6d',
width: 22,
height: 20,
cursor: 'pointer',
}}
onClick={() => {
const confirmed = window.confirm(
'Are you sure you want to delete this item?',
);
if (confirmed) {
handleDelete(data?.id);
}
}}
/>
{/* Tooltip for Delete */}
{hoveredAction.action === 'delete' &&
hoveredAction.id === data?.id && (
<span
style={{
position: 'absolute',
bottom: '125%',
left: '50%',
transform: 'translateX(-50%)',
backgroundColor: 'black',
color: 'white',
textAlign: 'center',
padding: '7px',
borderRadius: '5px',
zIndex: 1,
whiteSpace: 'nowrap',
fontSize: '12px',
fontFamily: 'Poppins',
}}
>
Delete
<span
style={{
position: 'absolute',
top: '100%',
left: '50%',
transform: 'translateX(-50%)',
borderWidth: '5px',
borderStyle: 'solid',
borderColor: 'black transparent transparent transparent',
}}
></span>
</span>
)}
</i>
</a>
</div>;
},
})
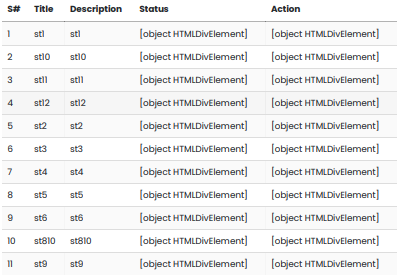
i have this code and the problem is that things are working fine when viewing a table and doing CRUD operations on it. but problem appears when i click on print option. the tables appears as below in the print:

how do i show the actual HTML content instead of [object HTMLDivElement] while printing?
This question has accepted answers - jump to:
Answers
That's a bug - thanks for letting me know about that.
Allan
Allan thanks for your reply, the same is happening in PDF and CSV export. its also a bug i guess?
@waqaranwar2021 I think it's not a bug, you just need to set the exportOptions.orthogonal for the CSV exporting
e.g.,
and then
You can name whatever you want for the type name, e.g., "export", and define your own function in the slots (render), like the example link above.
sure thanks choc, will try that out
That's a good point - using the orthogonal data option you can bypass this issue.
By default the export action will use the
displaydata, which is why we get this problem. I think the export should probably be able to handle it, which is why I considered it a bug, but yeah, it is relatively easy to work around for the moment.Allan