Pagination show only one page button
Pagination show only one page button
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown: no error message
Description of problem:
I try use datatables 2.18, and datatable-bootstrap5
I use serverSide.
Its response from the backend:
{
"draw": "1",
"recordsTotal": 12,
"recordsFiltered": 10,
"data": [
{
"id": 1,
"username": "Admin",
"email": "admin@example.com"
},
{
"id": 2,
"username": "AdminBankMaju",
"email": "admin-bank-maju@example.com"
},
{
"id": 3,
"username": "AdminMekar",
"email": "admin-bank-mekar@example.com"
},
{
"id": 4,
"username": "Marketing",
"email": "marketing@example.com"
},
{
"id": 5,
"username": "MarketingJuga",
"email": "marketing.juga@example.com"
},
{
"id": 6,
"username": "MarketingLagi",
"email": "marketing.lagi@example.com"
},
{
"id": 7,
"username": "User1",
"email": "u1@example.com"
},
{
"id": 8,
"username": "user2",
"email": "u2@example.com"
},
{
"id": 9,
"username": "user3",
"email": "u3@example.com"
},
{
"id": 10,
"username": "user4",
"email": "u4@example.com"
}
],
"tokenHash": "5e6d77ad43d44e4d7bf2e8959be29c5b"
}
this is the script
<script>
'use strict';
const baseUrl = document.querySelector('meta[name="base-url"]').content;
const dt_ajax_src = $('#dt_ajax_src').val();
const dt_user = $('#datatables-users').DataTable({
processing: true,
serverSide: true,
ajax: {
url: dt_ajax_src,
type: "post",
dataType: 'json',
data: function(d) {
// -- definisi csrf harus disini
let csrfName = $('.ci_csrf_data').attr('name');
let csrfHash = $('.ci_csrf_data').val();
let csrf = {}
csrf[csrfName] = csrfHash;
d = $.extend({}, d, csrf);
return $.extend({}, d, {
// filters: {
// userRole: $('#userRole').val(),
// }
});
// kemudian update csrf token baru, bisa via ajax.dataSrC atau via datatables.drawCallback
},
dataSrc: function(res) {
// set csrf baru
$('.ci_csrf_data').val(res.tokenHash);
return res.data;
}
},
pagingType: "full_numbers",
// lengthMenu: [2, 5, 10, 25, 50, 75, 100],
columns: [
// columns according to JSON
{
data: 'id'
},
{
data: 'username'
},
{
data: 'email'
}
],
});
</script>

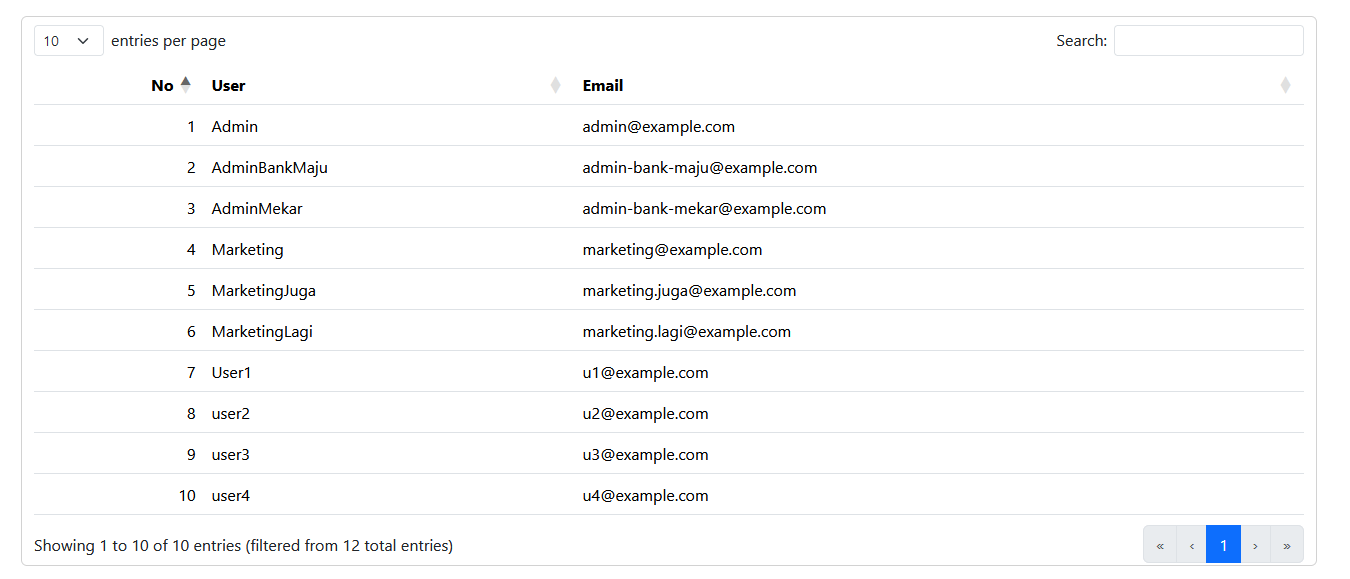
Its only 1 button at pagination. it should 2 page.
button first, prev, next, and last can't clicked.
Answers
You are telling DataTables that there are only ten rows by returning:
From the server-side processing manual page:
Allan
I am experiencing the same issue but my data source is a JSON array of objects which does not include recordsTotal or recordsFiltered. It shows only a single page with a next arrow. When clicking the next arrow it shows all 8 pages of my data. However, going back to the first page it hides all the rest. This is only an issue when on the first page, it does not occur on any other.
Correction, the css being used to hide the disabled button on my end was using display: none. This apparently interferes with the page calculations. Per a suggestion on an older post I switched to visibility: hidden and that seems to have corrected the missing pages when on page 1.
I also had the problem that wih Datatables 2.18 and Bootstrap 5 theme the pagination was showing only one number.
In my case the issue was, that the pagination class got a padding of 1rem vertically from somewhere else and this let to the responsive paging number calculation always resulting in only one button left, because the "host" height was due to the padding always above the limit.
This part of the code:
And here is an example of this: https://live.datatables.net/vecobaru/1/edit
If you remove the padding on pagination class the numbers are shown.
So this is no issue from Datatables directly but the responsive calculation seems a bit "fragile".
Interesting - many thanks for that @stefankorn. I think there will always be ways to break the responsive calculation with CSS overrides. I'll have a look at account for that specific option though.
Allan