Uncaught TypeError: Cannot read properties of undefined (reading 'sClass')
Uncaught TypeError: Cannot read properties of undefined (reading 'sClass')
In Index.cshtml: I try to show list of products by using datatables features by using the id="tabledata" on table html tag
@model List<Product>
<div class="card shadow border-0 my-4">
<div class="card-header bg-secondary bg-gradient ml-0 py-3">
<div class="row">
<div class="col-12 text-center">
<h2 class="text-white py-0">Product List</h2>
</div>
</div>
</div>
<div class="card-body p-4">
<div class="row pb-3">
<div class="col-6">
</div>
<div class="col-6 text-end">
<a class="btn btn-primary" asp-controller="Product" asp-action="Upsert">
<i class="bi bi-plus-circle"></i> Create New Product
</a>
</div>
</div>
<table id="tableData" class="table table-bordered table-striped" style="width: 100%">
<thead>
<tr>
<th>
Title
</th>
<th>
ISBN
</th>
<th>
Author
</th>
<th>
Price
</th>
<th>
Category
</th>
<th></th>
</tr>
</thead>
</table>
</div>
</div>
@section Scripts{
<script src="~/js/product.js"></script>
}
In product.js: where I define the loadDataTable() function and dataTable variable
$(document).ready(function () {
loadDataTable();
});
function loadDataTable() {
dataTable = $('#tableData').DataTable({
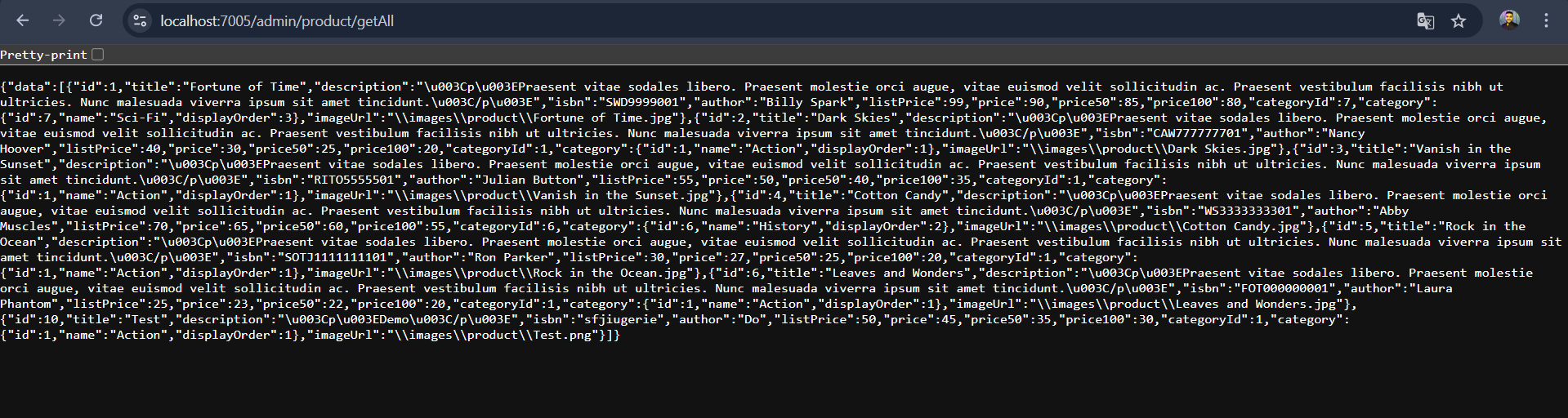
"ajax": { url: '/admin/product/getall' },
"columns": [
{ data: 'title', "width": "15%" },
{ data: 'isbn', "width": "15%" },
{ data: 'listPrice', "width": "15%" },
{ data: 'author', "width": "15%" },
{ data: 'category.name', "width": "15%" }
]
});
}
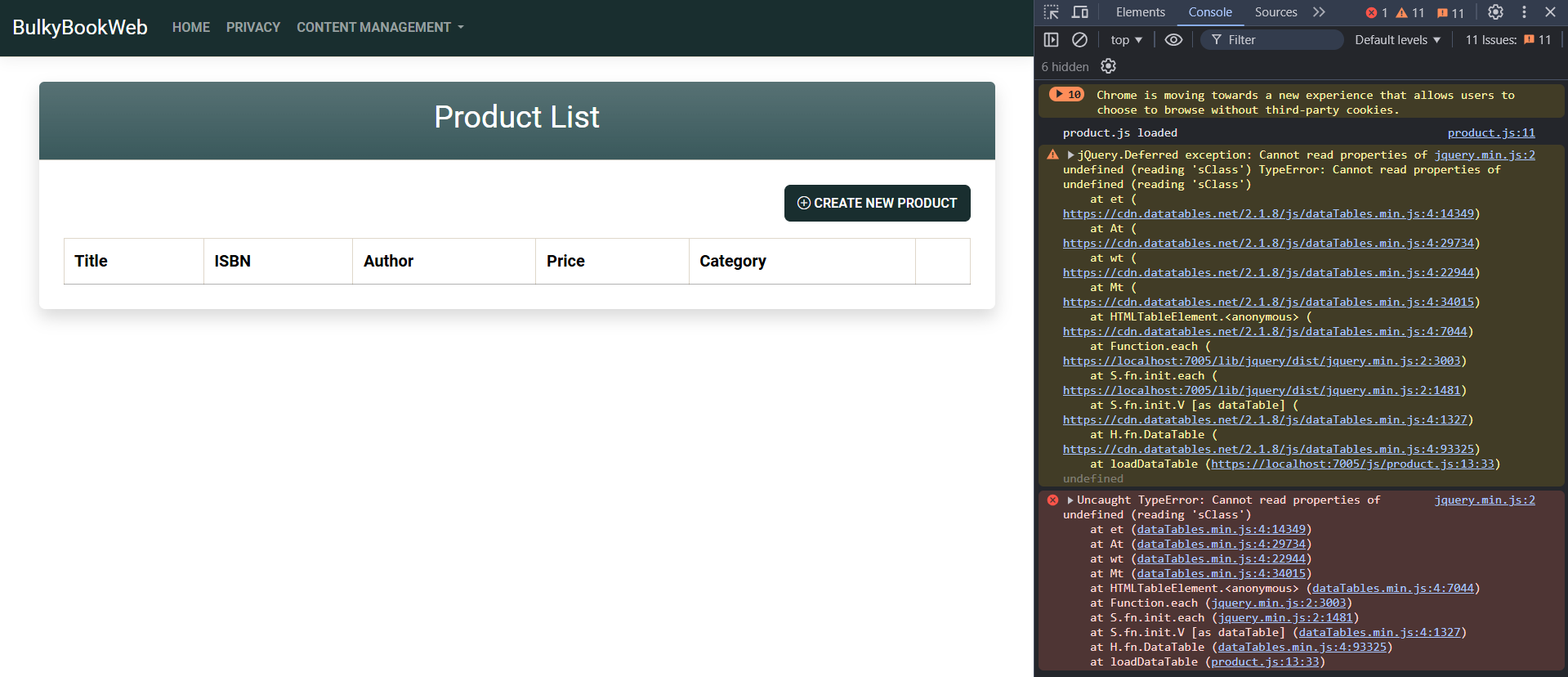
Showing Error:
jquery.min.js:2 Uncaught TypeError: Cannot read properties of undefined (reading 'sClass')
at et (dataTables.min.js:4:14349)
at At (dataTables.min.js:4:29734)
at wt (dataTables.min.js:4:22944)
at Mt (dataTables.min.js:4:34015)
at HTMLTableElement.<anonymous> (dataTables.min.js:4:7044)
at Function.each (jquery.min.js:2:3003)
at S.fn.init.each (jquery.min.js:2:1481)
at S.fn.init.V [as dataTable] (dataTables.min.js:4:1327)
at H.fn.DataTable (dataTables.min.js:4:93325)
at loadDataTable (product.js:13:33)
How to solve this error?


I try to fetch the data from the api call to show the data by using the datatables features but it is showing me the errors
Replies
Your HTML defines 6 columns, but your Javascript defines 5. They should match. Possibly you just need to remove the empty
<th></th>.Allan
P.s. I deleted your duplicate thread. No need to post twice.