live.datatables.net not support es6+ for test case, 2 Case
live.datatables.net not support es6+ for test case, 2 Case
Link to test case:
https://live.datatables.net/fijixoka/1/
Debugger code (debug.datatables.net):
Error messages shown:
"SyntaxError: Unexpected token 'export'
at https://live.datatables.net/js/prod/runner-3.17.11.min.js:1:13478
at https://live.datatables.net/js/prod/runner-3.17.11.min.js:1:10543"
Description of problem:
live.datatable.net tool does not support my code with es6+ standard ![]()
I want to use it to better present the cases to the community but I can't find the way...
This is an automated plugin initializer for tables. I want to be able to display all tables under the same standard with a minimum of programming on the part of the developer.
Case #1:
- For some reason, the reading of the options that are read in the html attribute
"data-lh-pl-options"seems to me to not be taken into account in the method:parseOptionsand if it succeeds, for some reason it does not take it into account when initializing the table.
Case #2:
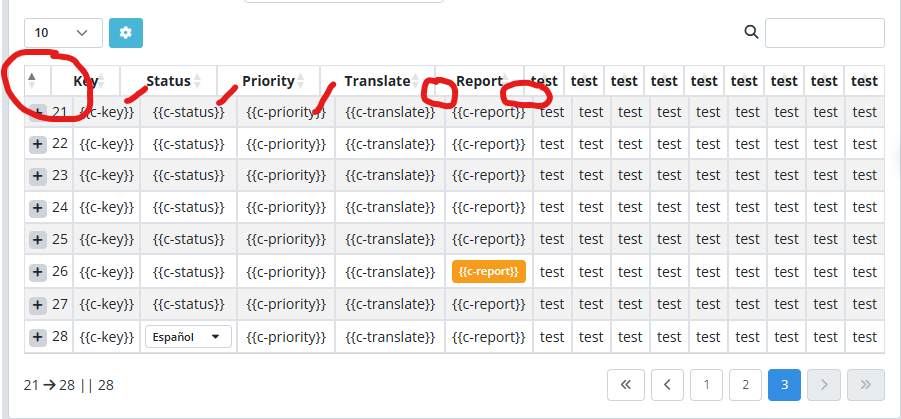
- I discovered case #1 when trying to use a table with many columns, so many that they exceed the capacity of the layout to display its content, and forcing the example to display using horizontal scrolls. They simply do not display and the header and content columns do not have the same width, leaving everything out of alignment.

Answers
You could try stackblitz, which supports ES6. Check out this page. You'll find starter templates for running DT, which is for React, but you just need to import the datatables in index.html and replace the DT React component with your code.
Possibly one of the other options listed here will work or maybe StackBlitz.
Kevin
ok i have run this on:
https://codepen.io/arcanisgk-the-sasster/pen/rNyoOZa
I'm getting a bit of it... but it seems a bit odd to me.
When the screen is very small (thin, vertically mobile), datatable puts a collapsed icon in the first column, which I'm manually placing in front of the line number using CSS.
display: inline-flex !important;
This makes the content in column #1 wider than the header... shifting all the content a bit to the right.
for some reason the header either doesn't detect this or doesn't adjust to this change... the problem is that if I don't make the adjustment with CSS, the collapsed icon is completely out of place.
I think I've solved it, but I don't know if it's the correct way to do it, the line of code where I initialize the table by element:
const datatable = config.target.DataTable(options);I have replaced it with this:
const datatable = config.target.DataTable(options).columns.adjust();and with this i get ready the render of table layout....
It seems that it would be advisable that when implementing any custom CSS to datatables where a sudden change in the design is detected that interferes with the correct rendering, the
columns.adjustbe concatenated.The general recommendation is to apply
style="width:100%"to thetabletag as shown in this example. That might solve the problem with column width calculations on Datatable init.That might not work with
ajaxloaded Datatables as it would be executed before the table data is rendered. A better place to usecolumns.adjust()is inready()so it executes once initialization is complete. Hopefully using the above recommendation resolves the issue without the need forcolumns.adjust().Kevin
You have
responsive: trueandscrollX: truein HTML, butscrollX: falsein JS. Also, you have used the bundle JS that includesfixedColumnsand you haven't used it and set it to false, but you have included it in the bundle. Also, you have disabledautoWidthin JS.It's hard to tell which part is causing the problem, also all the columns seem to be squeezed together in a way that makes the sort icon overlap with the column text when in small screen.
Removing unused packages might help IMO.
@kthorngren i have implemented in css:
but it doesn't work... as expected as you indicate.
I have also tried what you have indicated, adding this:
not working:
https://codepen.io/arcanisgk-the-sasster/pen/vEBJLpG
with my solution:
https://codepen.io/arcanisgk-the-sasster/pen/RNbZrQR
I imagine that when I implement some Ajax, I will have to correct the layout again.
Its unclear if you tried applying to the
tabletag. If not this is from the example I linked to:The width property needs to be applied to the
tabletag for Datatables. Allan mentioned in another thread that this will happen automatically in a future version.I don't see where you tried either option of applying the inline style or using
ready(). I may be missing it though.If your solution works for you then please keep it
Another note is you have
<div class="table-responsive">which is Bootstrap's responsive solution. You may find that Bootstrap's responsive and Datatables responsive solutions might conflict.Kevin