datatables export pdf based on content dinamicaly set page size?
datatables export pdf based on content dinamicaly set page size?
Link to test case:
https://codepen.io/arcanisgk-the-sasster/full/ByBdKOv
Debugger code (debug.datatables.net):
Error messages shown:
none
Description of problem:
I am trying to implement a dialog modal to export files: PDF and Excel, in the case of PDF:

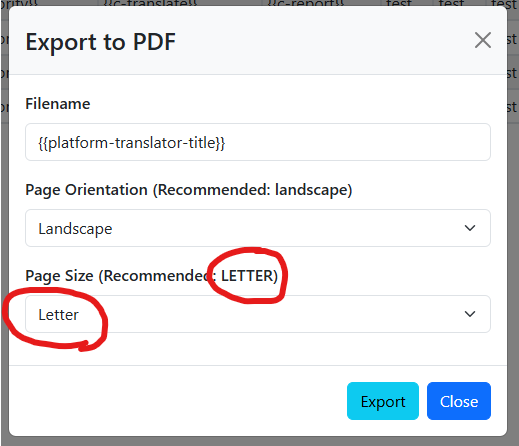
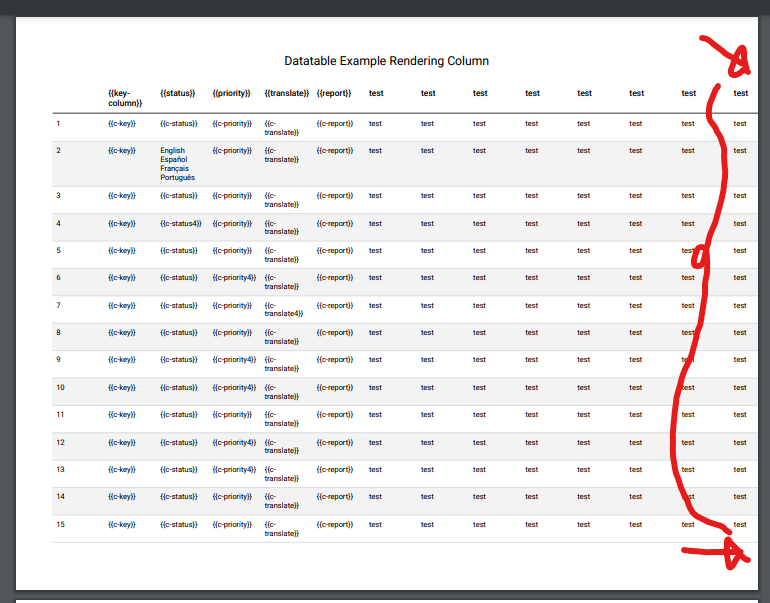
I would like to be able to give users the option to select the page size and orientation, this works perfectly, the problem is when recommending the size and orientation, based on my script it recommends LETTER and the content does not fit in this page size. Please check the test case script.


Answers
Are you asking us to debug why the recommended value a different size, ie not
LETTER? If yes then I suspect you will need to adjust the values in this code:Kevin
I tried to do what you recommend but if I open the table on a Galaxy S8 for some reason it recommends exporting in LETTER when clearly the content has too many columns...
My solution was a little more practical and somewhat programmatic!! ... I asked the designer if he knows or has any idea of the content of the tables beforehand... and his answer was: yes...
So I suggested that if the content is horizontally wide, he should pass an additional attribute or parameter called:
landscape: trueIn addition to that to calculate the necessary page size:
Using
dt.table().container().offsetWidthmight not work as expected if, for example,scrollXis enabled. In this case you might get a better value by usingcolumns().widths(). It will depend on your config and if you are exporting hidden columns.Kevin
thanks kevin very kind. yes the plugin for hiding columns is enabled and it depends on the end user, for now the plugin that bothers me is the one that hides the columns that cannot be rendered and puts them below:
I'm seriously thinking about having this plugin disabled by default programmatically to allow horizontal scrolling (
scrollX) but I don't know how to do it...If I achieve this I think I could implement something around
offsetWidthandcolumns().widths()The plugin to hide columns when they don't fit is Responsive. Typically setting
responsive: truewill enable the feature. Thios page shows the various ways to enable responsive.Kevin
I'm not sure what your code is doing with the
data-lh-pl-optionattribute and default options (the test case has lots of code) but you might be interested in reading about how to set default options.Kevin
@kthorngren mmm I understand, yes, you will see that there is a lot of code because I do many things before rendering a table, first of all... if I use the default options and set them to show a clean table without plugins...
data-lh-pl-optionAllows me to set multiple options in a single html attribute that override the default options, allowing me to enable some features/plugins .and allows me to set how the particular table will look...
This set of code allows me to initialize multiple tables even on the same screen under the same javascript file/script from a single plugin implementation... it is good for ERP/Dashboard-based systems.
The best use and scope is achieved by the development... since all the tables can be initialized in a very easy way and controlled... for now I am touching everything that has to do with the design of the table, the data export...
I have even had to make adjustments so that select2 is micro-sized and works correctly without increasing the height of the table line...
I have also implemented other things like i-check, a checkbox plugin...
soon I will be seeing what has to do with the filling of data through Ajax...
Datatables allows setting options on the
tabletag using HTML5 data attributes. Use the solution that works best for you.I mentioned, in your other thread that you have
<div class="table-responsive">which is Bootstrap's responsive feature and that it might not work well with Datatables responsive. It will also compete withscrollX. You should choose which solution to use and not apply both.Since you have a lot of code in the test case then please either point us to the specific area of code you are asking about or a better option is to build a simple test case that just replicates the issue you have.
Kevin
@kthorngren i have removed this:
<div class="table-responsive">and i am put all code that need to replicate the escenario... If I remove anything from what you're seeing, it's likely that everything will break and I can't reproduce exactly what's going on...
and regarding HTML5 data attributes support it doesn't have the dynamic scope of what I'm doing...