Bug with Pagination text input plugin - datatables 2.x
Bug with Pagination text input plugin - datatables 2.x
Hi.
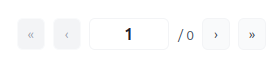
I use datatables to visualize the data are taken with Server-side processing. If I use default paging and there are 0 results the paging is completely disabled. If I use the pagination plugin with the input field instead the latter shows as page the 1 out of 0 results and therefore does not disable the buttons to view more data.
Does anyone have the same error and know how to fix it?
I attach an image to understand the error.
Thanks.
surfwebby

This question has an accepted answers - jump to answer
Answers
It sounds like your server side processing script isn't returning the correct values for
recordsTotalandrecordsFilteredfor Datatables to properly calculate the number of pages. See the SSP returned data docs for more info.Are you using a Datatables supplied server side processing library?
If you still need help then please post your JSON response when the issue occurs.
Kevin
Hi @kthorngren ,
Thank you for your response. I don't use any library but implemented everything with laravel.
This is the JSON response coming from the server side script:
{"draw":"1","recordsFiltered":0,"recordsTotal":0,"data":[]}Thanks.
surfwebby
Looks like you need to fix the calculations for
recordsTotalandrecordsFiltered. This is from the docs I linked to:The response with
"recordsFiltered":0,"recordsTotal":0is telling Datatables there are no records in the table thus there are no pages.Kevin
Hi @kthorngren .
I have not figured out how to solve the problem: If I have no data in the table the query returns 0 results. How should I set the recordsFiltered and recordsTotal values?
With the previous version of datatables (Version 1.x) and the previous version of the plugin I had no problem.
Thanks.
surfwebby
Sorry, I should have been more clear. The
"recordsFiltered":0,"recordsTotal":0response is telling datatables that there are no records at the data source, the DB or whatever is the source of the data.The easiest way to demonstrate with with this example. Open the browser's network inspector and view the XHR responses. First reload the page an you will see this:
The data source has a total of 57 records and the filtered result set contains 57 records. However the
dataobject contains only the 10 rows for the page.In the search filed type
w. The response response will have this:Still a total of 57 records at the data source. There are 20 in the filtered result set but only 10 returned in the
dataobject. Note the information element looks like this:And there are two paging buttons available.
If the search yields 0 records then
recordsFilteredwill be0.The SSP examples use this simple PHP script. It may help you see how to calculate these values.
That's possible, I'm not sure but the SSP protocol hasn't changed between 1.x and 2.x. If it did work then it was probably a bug in 1.x or the previous plugin.
Kevin
Hi @kthorngren .
Thank you very much for the explanation. I had already looked at that example and looked at XHR responses. The example has 57 records while I have 0.
In the example, when doing a search that has no results this is reported in the XHR responses:
“recordsTotal”:57, “recordsFiltered”:0”In my case I have 0 Total Records and 0 Filtered Records.
I also tried to insert 1 record: all the pagination buttons are disabled but clicking on them again executes a call to the ajax script.
If I set the default pagination, leave the server-side script as it works now, everything works fine and I have no errors! If I click on the disabled pagination buttons the ajax call is not executed.
I just don't understand where I'm going wrong!
Thanks.
surfwebby
Hi @kthorngren .
I tried to use this simple example by integrating the pagination plugin: I get the same error that you can see in the image I had attached and also the pagination buttons to navigate the results from the second page onwards appear to be active and not disabled.
surfwebby
Apologies for jumping in, but I think you'll need to provide a link to the page showing the problem. The simple example you linked to does not use server-side processing, whereas the rest of the discussion has been about server-side processing.
If that example doesn't work, then it suggests there is a problem with the paging plugin. Is this the plugin you are using? Or is it something else.
A link to the page would let us see the answer to this and a number of other questions, and better let us help you.
Allan
I agree with Allan. I'm confused as to the real problem. Will need to see the problem happen to help. You can start with one of these templates if you want to build up a test case for us to look at. Or provide a link to your solution.
Kevin
Hi allan.
You don't have to apologize: I tried to explain the problem as best I could but evidently I was not able to.
The plugin you linked is exactly what I used.
I created an example on jsfiddle. As you can see there is no data and the pagination shows 1 of 0 and the pagination navigation buttons are active.
I hope in this way I was able to show the problem.
Thanks
surfwebby
Sorry, I definitely misunderstood the problem. I thought it was with the return data from the server.
Looks like the code in the plugin's event handler needs updated to account for the number of records total and records displayed. For example:
This test case has 0 records:
https://live.datatables.net/newopihu/1/edit
The plugin code is at the top of the Javascript tab.
This example has records and shows when the table is filtered to 0 rows displayed the both the input and buttons are disabled.
https://live.datatables.net/fagupemi/1/edit
@allan may prefer to do this differently but you can modify the non-minified plugin code to meet your needs.
Kevin
Hi @kthorngren
Thank you very much for your reply. Don't worry if you didn't understand: I'm the one who misunderstood!
I use the plugin with npm. At the moment I can manually apply your change but I hope the plugin will be updated so it is easier to maintain the code.
Thanks again
surfwebby
I created the PR with the above code. We'll see if @allan approves the changes or makes his own.
Kevin
Many thanks for the PR Kevin - perfect .
.
I've merged it in and released the update as
datatables.net-feature-inputpagingv1.0.2. It will be on the DataTables CDN with the next DataTables release.Allan
edit 1.0.3 released to add a readme to the npm page.
Hi @kthorngren and @allan
Thank you very much for the support!
@allan Just now I upgraded to version 1.0.3 and checked if everything was working properly but unfortunately I get this error in console:
Uncaught TypeError: Cannot read properties of undefined (reading 'apply')The error does not allow to load the table.
I hope it will help!
Thanks
surfwebby
I don't find the keyword
applyanywhere in the plugin code. It's hard to say what the problem might be without a test case to debug. Does the error occur within Datatables code or in another Javascript code? Possibly post the full traceback.I would start by using the browser's debugger to find what is
applyis referencing to determine what is undefined.To help debug we will need to see a test case replicating the issue. Please post a link to your page or a running test case with the error.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I tried configuring the
inputPagingin this test case without loading the plugoin:https://live.datatables.net/xosobuxe/1/edit
I get this error:
Do you see this error?
Also I get this error:
That suggests the plugin might not be loading properly on your page. Have you verified its loading properly?
Kevin
Hi @kthorngren
Thank you for the quick response, very kind indeed.
When you posted the solution to my problem I edited the file present in the “node_modules” folder. Then I recompiled the code and everything worked correctly.
Today I realized that there was an update to the plugin and the version was 1.0.3. I downloaded the update, recompiled the code without changing anything I had done and then simply ran a test to make sure everything was working. I noticed that it was no longer loading the table and I had an error in the browser console that wasn't there before.
I imported datatable and the plugin this way into my file:
I hope I have been helpful.
Thanks
surfwebby
@kthorngren this is the error:
Unknown feature: inputPagingAs I wrote earlier the error was there after the plugin was updated.
Thanks
surfwebby
I'll give it a try on stackbltiz tomorrow with the 1.0.3 package.
Allan
Seems to work no problem in this example.
If it isn't working for you, can you create a minimal git repo or Stackbltiz example showing the issue so I can take a look please.
Allan
Hi @allan
Thank you for the response and the test.
I will try a test on a new project. If it works on this new project I will recheck the code where I verified the problem.
I will rewrite as soon as I do the testing.
Thanks
surfwebby
Hi @allan
I thought about deleting the entire node_modules folder and completely re-downloading the packages. Then I recompiled the code. Doing it this way solved the problem!
Perhaps, there was some problem with downloading the new version of the plugin.
Sorry for writing without doing this test first!
I can point out a problem that I had previously written about: if there are no results the pagination buttons are disabled but if I click on them it makes a request to the server again.
With the datatable 1.x version and the previous plugin this did not happen.
Is it possible to fix it?
Thanks again for the support!
surfwebby
Ah - I missed that, sorry. Yes, I'll get that done, hopefully tomorrow.
Allan
@allan
Thank you so much for all the support! I love your work and the datatables plugin!
surfwebby
That's 1.0.4 of the inputpaging plugin released to npm with this change to fix the issue you mentioned. Thanks for letting me know about it.
Allan
Hi @allan
I tried the new version and everything works!
Thanks again for your support and helpfulness!
surfwebby