Server Side Options render value instead of label
Server Side Options render value instead of label
I have a server side editor, where I create Options for field. When I open webpage I have option Value, but I need to see label. When I try to edit this field - everything is fine and I see label and send value. What I need to do, to see the label in datatables column?
C# code:
Field mainField = new($"tableName.colName", "colName")
.Options(
new Options()
.Table($"anotherTable")
.Value("columnValue")
.Label("columnLabel")
);
editor.Field(mainField);
and jsCode
let editorOptions = {
ajax: {
create: {
type: 'POST',
url: 'url',
data: function (d) {
d.request = {
Id: "@Id",
detail: detail
};
return d;
},
},
edit: {
type: 'POST',
url: 'url',
data: function (d) {
d.request = {
Id: "@Id",
detail: detail
};
return d;
},
},
remove: {
type: 'POST',
url: 'url',
data: function (d) {
d.request = {
Id: "@Id",
detail: detail
};
return d;
},
}
},
bootstrap: {
floatingLabels: true
},
table: '#tableEditor',
formOptions: {
inline: {
onBlur: true,
}
},
fields: [
{
name: 'colName',
type:'select',
},
]
};
var editor = new Editor(editorOptions)
var tableOptions = {
columns: [
{
name: 'colName',
data: "colName",
}
],
serverSide: true,
ajax: {
url: `url`,
type: "POST",
data: function (d) {
d.request = {
Id: "@Id",
detail: detail
};
return d;
},
},
searching: true,
orderCellsTop: true,
scrollX: true,
layout: {
topStart: 'pageLength',
top2Start: {
buttons: [
{
extend: 'createInline',
editor: editor,
},
{
extend: 'remove',
editor: editor
},
{
extend: 'edit',
editor: editor
},
]
}
},
}
var datatable = $("tableEditor").DataTable(tableOptions );
I show code only for one column with options, other are simple inputs and work correct
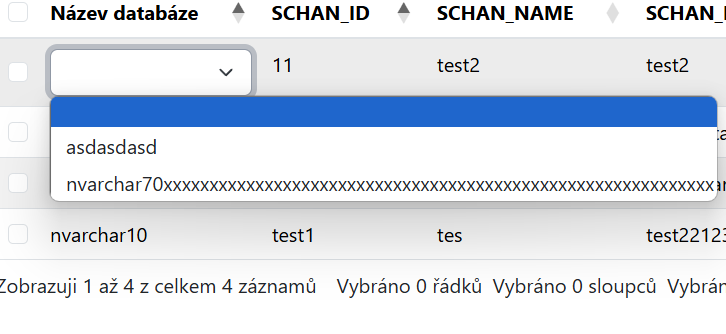
Editor Inline options

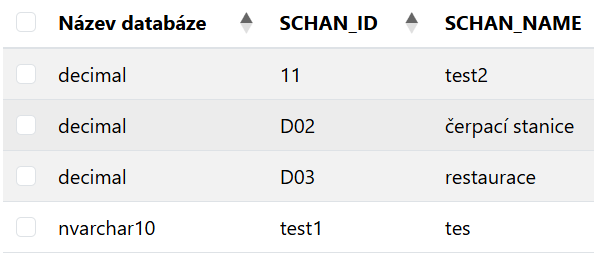
And datatables show this

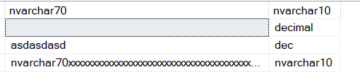
Pin the screenshot of key value, where column nvarchar10 is for keys and column nvarchar70 is for values

This question has an accepted answers - jump to answer
Answers
Have a look at this example - specifically the "Location" column. You'll see that it is showing
sites.namefrom the JSON data source, while the Editor form operates onusers.site(the two are related via a JOIN).You need the JSON data source to include both the label that you want to show in the DataTable, and the value that you want Editor to edit.
Allan
Hello Allan. Thank you, it helped. It look little bit strange as for me. This solution looks good when you know columns. I have a specific task where I create dynamic table and columns described in database, so I don't know columns before.
After correction editor field show error in console that I don't have "editField" property. I set this property, but I little bit confused, because I thought editor field and datatable field connected by name
Anyway it works, so thank you.