Bootstrap datepicker, month selection and icon
Bootstrap datepicker, month selection and icon
Hello,
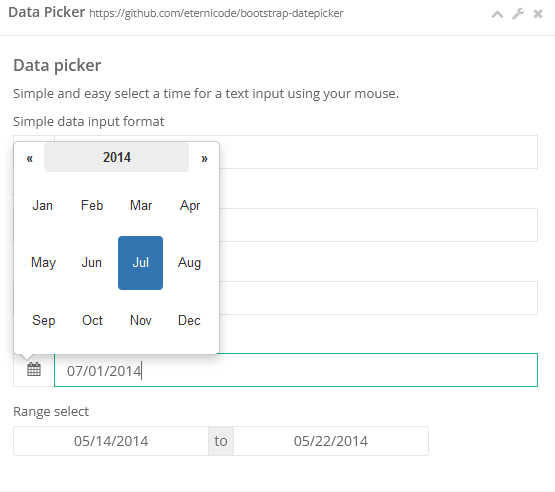
I'm trying to display datepicker with month selection only and calendar icon, this example:

http://deploytest.azurewebsites.net/Forms/Advanced
Link to test case:
Debugger code (debug.datatables.net): uwepuc
Error messages shown: Calendar not showing
Description of problem: I have tried several methods so far but in order to make it work with this datepicker.
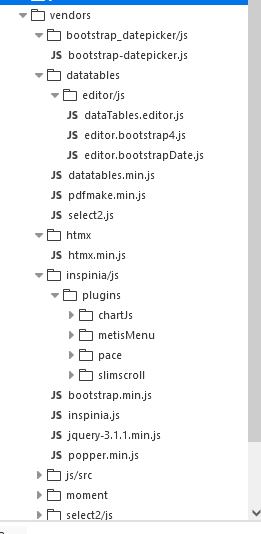
1. Issue plugin is not working despite file being properly included. Which plugin should i use, there are 3 for bootstrap-datepicker?
2. How to set month parameter as in screenshot?
3. How to add calendar icon as in Inspinia example? Would i have to override entire field or it can be achieved via config?
I understand some of the questions are not datatables related, but I'm really struggling trying to make it work together with editor and look similar to the entire application design.
Thanks
Best Regards
This question has an accepted answers - jump to answer
Answers
It seems to work okay in the link you gave?
Can you link to a page showing the issue?
Allan
The link i sent you is how it is supposed to look when using bootstrap-datepicker. On my side it does not look like that at all.
I cannot show you the page since its not a public app. I have uploaded debugger code and i can send you source code if needed.
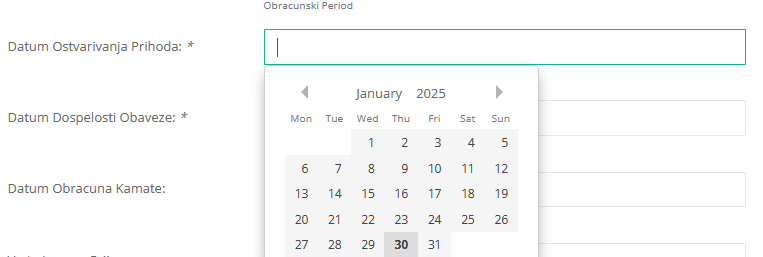
First field does not open calendar widget, and is based on https://editor.datatables.net/plug-ins/field-type/editor.bootstrapDate
Second field works and displays like so:

Source files seems to be loaded
There are no errors in console when i load the page or click.
The working page appears to run an external date picker library on the
inputelement, so that when you click on it that date picker will show. Have you implemented any code to make that happen?What you'll need to do is create a regular
textfield:Then attach the date picker to it:
None of the three Bootstrap date pickers on the Editor plugins page use the library the demo page uses. Possibly the API is the same - but I haven't check that I'm afraid.
Allan
Thanks Allan,
That answered first question.
How do I add calendar icon or customize this field?
I looked at addClass but im not sure if it would be able to output custom html.
Something like this: