Problem with PDF-button
Problem with PDF-button
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
In a PDF File the title columns are not synchronous with the data columns.
It seems that only the title columns are "align-middle"


Is there a way to align the title and data?
Answers
Are you referring only to the text alignment, not the actual data?
The PDF export doesn't attempt to do text alignment on the table body. You'd need to use the
customizecallback forpdfHtml5if you want to modify that.Allan
Yes ... i referring only to the text alignment
and how i have to do with callback for pdfHtml5 Button?
See this example. Use the browser's debugger or console.log to see the structure of the
docparameter. The pdfHtml5 customize docs have a link to the PDKMake docs which should tell you what to change in the document to align the text as desired.Kevin
Thanks... i see that titles in the example all are align middle like my pdf.
I will read the documentation and find out if it helps me.
I was looking at something else and it looks like you will need to do something like this to align the header text left:
I would recommend temporarily adding
console.log(doc);to the customize function so you can see what settings are available.Kevin
Yes ... thats was it! Thank you for your help.
Now i need a little Tip.
In my table there is a long text in the 2nd column. You see at the print view,
that the text does not break in serveral lines.
Despite many attempts with "customize: function (win) { ... }"
I don't find a solution, what can I do?
Not sure if PDFMake provides an option to control wrapping. If not then probably the easiest is to use orthogonal data like this example. You can add line breaks to the string. Look on Stack Overflow or other sources for example code to do this. something like this SO thread. I believe PDF files use
\nfor line breaks.Kevin
Thank you .. I see you have the same opinion as I do. So far I have found that PDFMaker does not support wrapping.
But you misunderstood me. I use the print button and not the PDF button.
I don't have this problem with PDF, the break works here - by Print not!
The problem is, the text in the column is always different. It is not calculated where a line break should be set.
The only solution in my opinion is to limit the column in the Print View (200px) and the text is broken down into as many lines as necessary.
I also did not find this problem to solve with orthogonal data
See if this thread helps.
Kevin
Thanks for the reference to the thread with the same problem.
Apart from that, I found the solution through my own attempts.
What we must to do is:
Define:
{extend: 'print',
exportOptions: {
columns: ':visible',
autoPrint: false,
stripHtml: false, <-- very important
}, },
Define a class in the css library, at least these entries :
.xtest2 {
width: 300px;
white-space: pre-line;
}
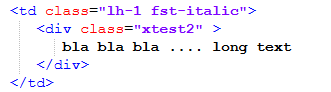
Under <td> define a p- or div-section:

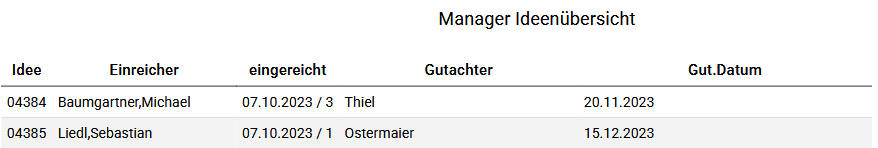
Datatable:

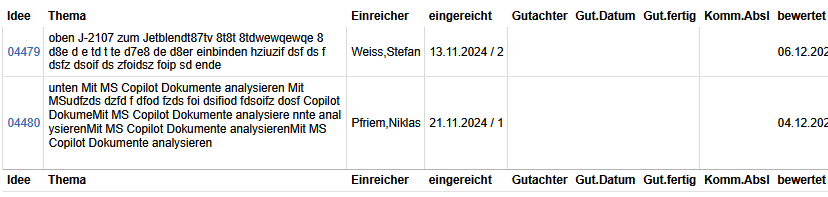
Print view over print button

So far I have not found any other solution if there was another I would be grateful to find out. Thanks for your attention
An addendum for my last post:
Only use DIV and work without a line break in the HTML, the text in Print View is right in the middle.