Error sizing column datatable
Error sizing column datatable
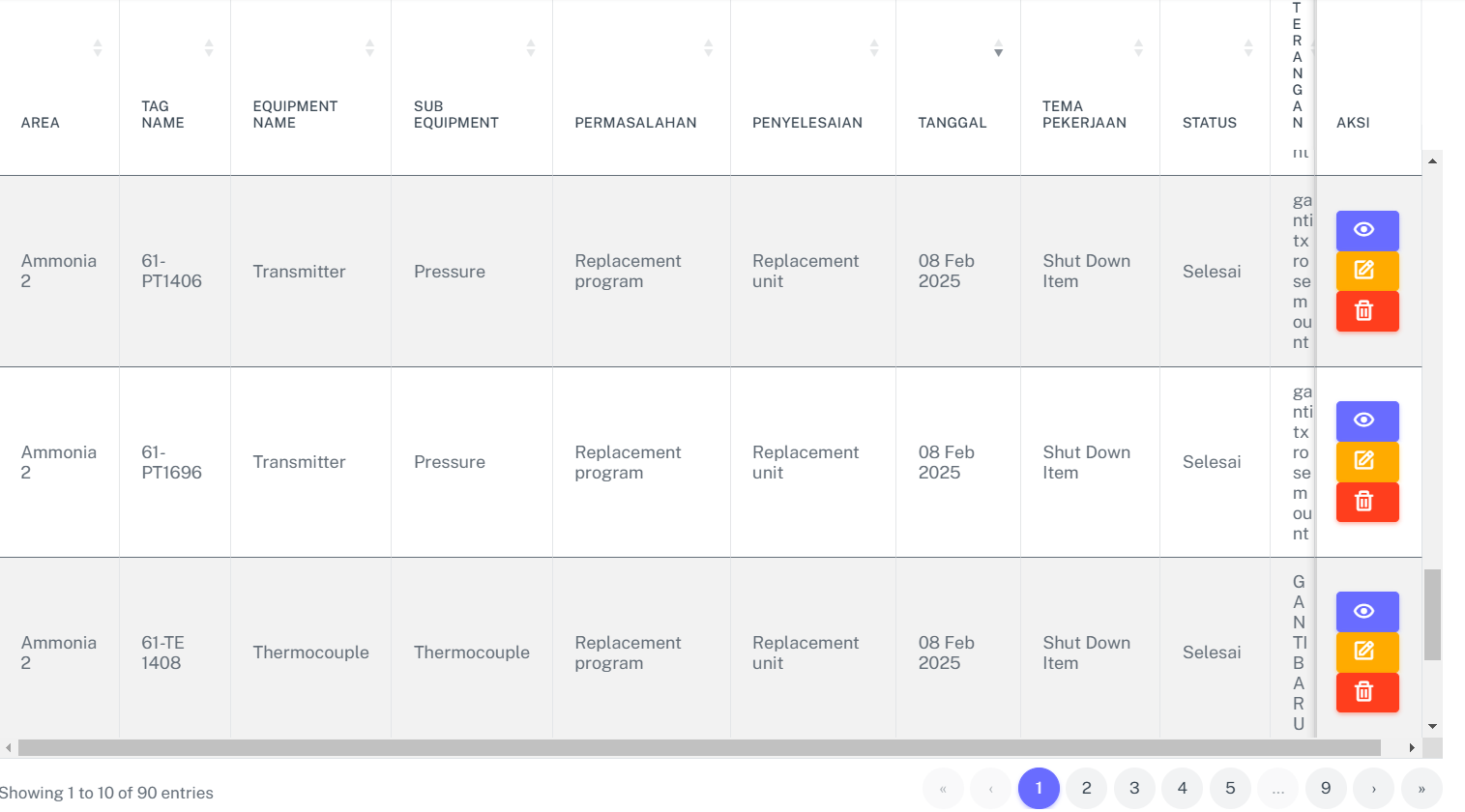
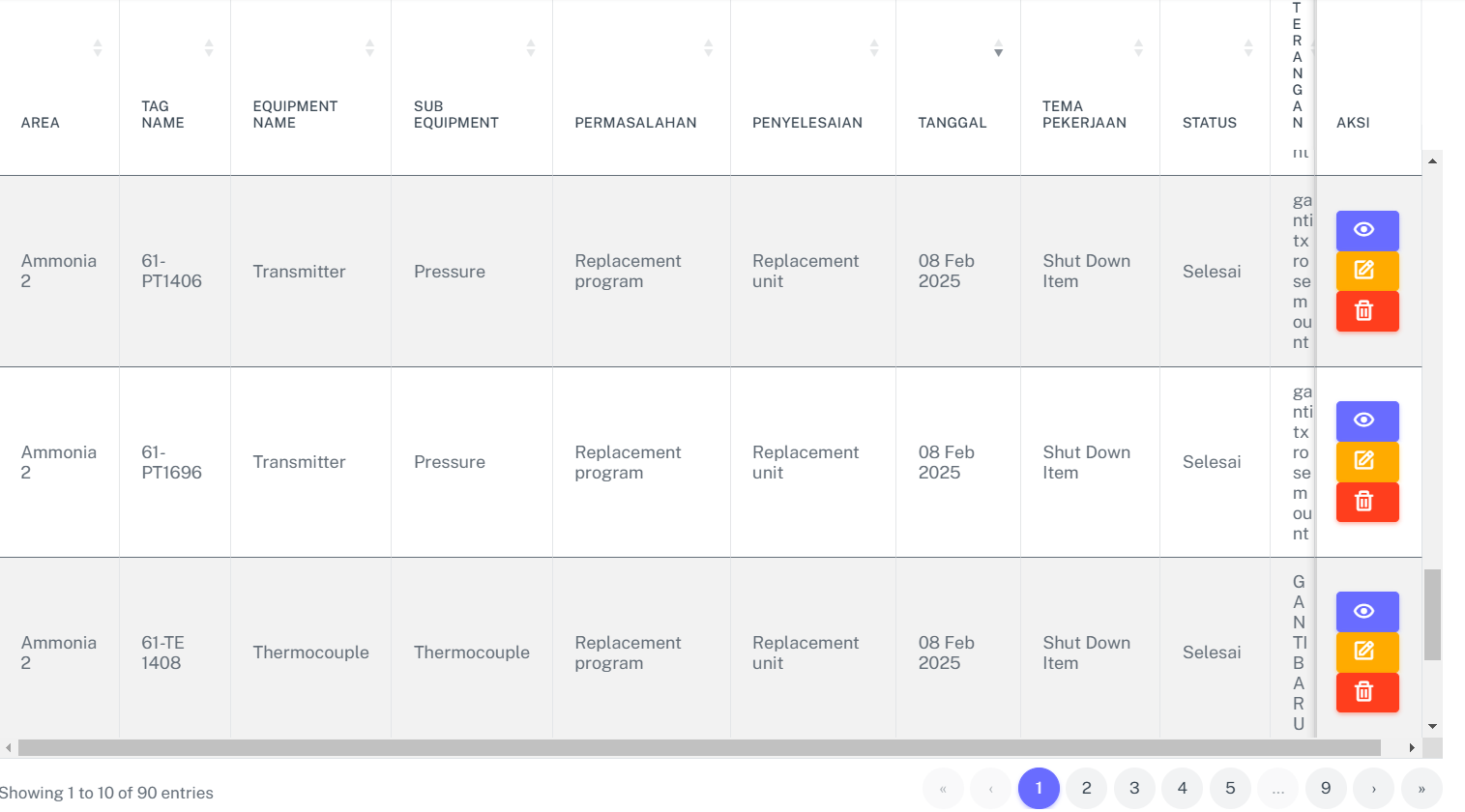
i have problem with sizing column datatable even when I activate scrollX and scrollY, the column table still error

i have problem with sizing column datatable even when I activate scrollX and scrollY, the column table still error

Replies
here my full script
<link href="https://cdn.datatables.net/fixedcolumns/5.0.0/css/fixedColumns.bootstrap4.css" rel="stylesheet" />
<link href="https://cdn.datatables.net/2.0.6/css/dataTables.bootstrap4.css" rel="stylesheet" />
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<
script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(function($) {
$('#id_tagName').select2({
dropdownParent: $("#tambah-data-perkerjaan"),
width: '100%',
});
i got the solution to put ( className: 'text-nowrap',) into columndeff, thanks
Good to hear you've got a solution.
In future, if you link to a test case showing the issue, that really helps in getting an answer to your question.
Allan