How to hide labels when creating inline
How to hide labels when creating inline
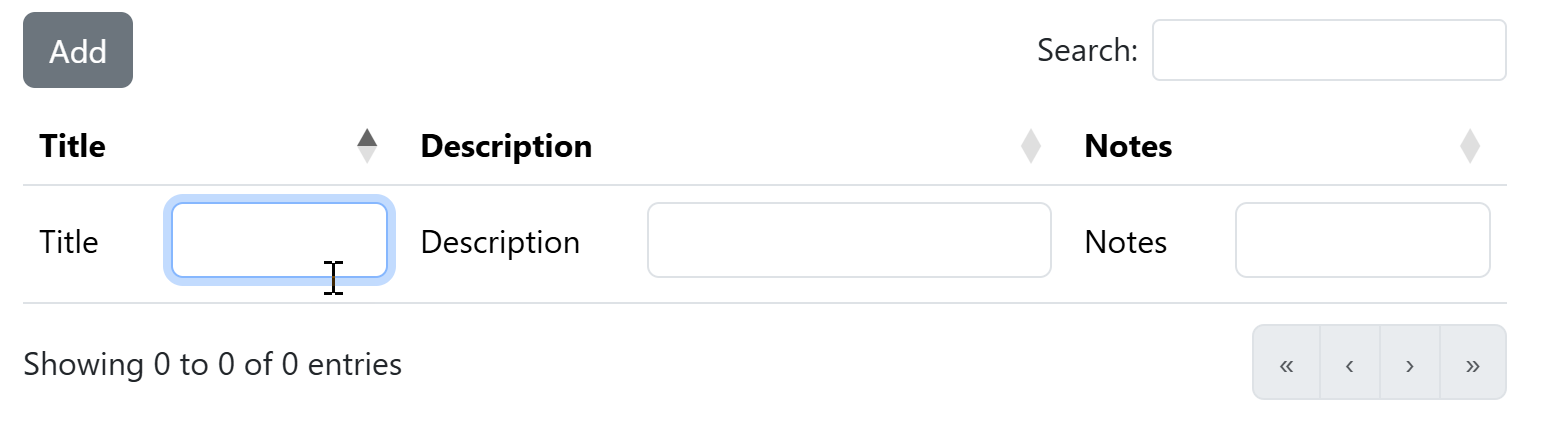
I am creating a row inline. The labels are showing up in the inline edit. How do I hide the labels?

Here is how I create the table and editor...
this.childEditor = new DataTable.Editor({
ajax: '/event/0/children',
table: '#event-list-table',
fields: [
{ label: 'Title', name: 'title' },
{ label: 'Description', name: 'description' },
{ label: 'Notes', name: 'notes' },
]
});
this.childDataTable = $('#event-list-table').DataTable({
ajax: '/event/0/children',
serverSide: true,
processing: true,
columns: [
{ data: 'title' },
{ data: 'description' },
{ data: 'notes' },
],
layout: {
topStart: 'buttons'
},
buttons: [
{
text: 'Add',
action: function ( e, dt, node, config ) {
eventUI.childEditor.inlineCreate('end');
}
}
]
});
So I just want the edit fields to display...not the labels. The inline create example does not show the labels. I cannot figure out why mine is different. I tried taking the labels out but then I still get a label that is blank.
Answers
Inspecting the Inline create example shows the label is set to
display: none;:Possibly you have a CSS that overrides the Editor's setting. Right click one of the
tdand use the inspector to find the conflicting style. If you still need help then please post a link to a test case replicating the issue so we can use the inspector to help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks for the insight. Couldn't find any conflicting style. Here is what I put in my css file to fix this...
.DTE_Field label {
display: none;
}